
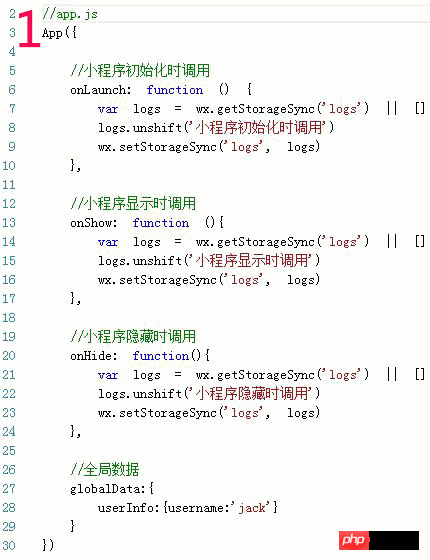
1, App()
is used to register a small program. Called when the applet starts, and creates the applet until it is destroyed. It exists throughout the entire life cycle of the mini program. Obviously it is singleton and global. So,
1) can only be registered once in app.js.
2) You can obtain this unique small program singleton through getApp() anywhere in the code,
For example, var appInstance = getApp();
The parameter of App() is object type {}, which specifies the declaration cycle function of the applet.
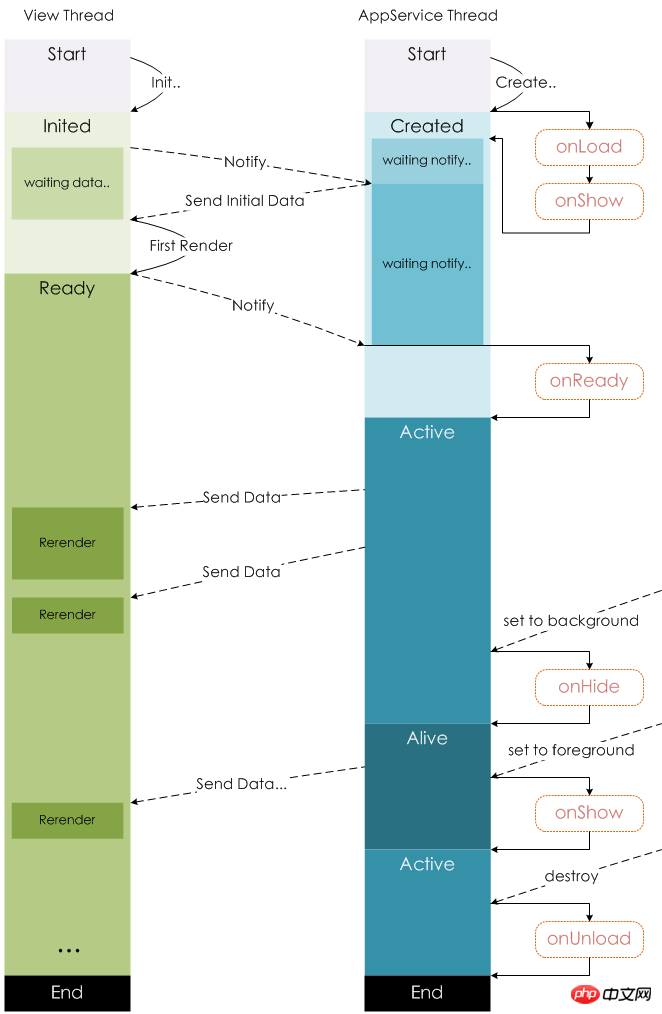
onLaunch function
Listens for the initialization of the applet.
When the mini program initialization is completed, onLaunch will be triggered (only triggered once globally).
#onShow function
Monitors the mini program display.
It will be triggered when the mini program is started or displayed in the foreground from the background.
onHide function
The listening applet is hidden.
It will be triggered when the mini program enters the background from the foreground.
The definition of the so-called front and backend is similar to an app on a mobile phone. For example, when you are not using WeChat, you enter the backend.
globalData object
Global data.
Code and log reference, as shown in the following animation:

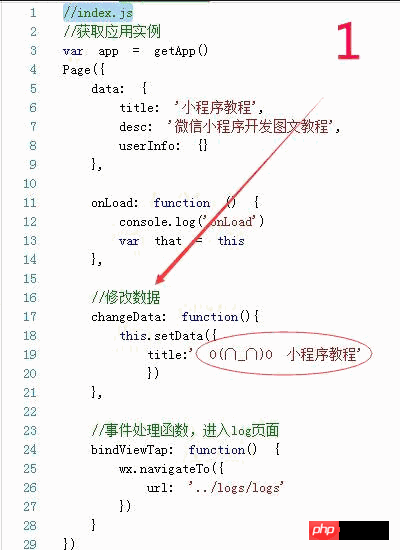
2. Page() function
After registering the mini program through App(), the framework starts to register the page. So do not call the getCurrentPage() method in onLaunch of App(), because the page has not been registered yet.
The same Page() also has a life cycle. After the page registration is completed, you can call the getCurrentPage() method in the page.js file to obtain the current page object.
2.1, the parameters of Page() are also of type Object.
onLoad
Listening to page loading
Triggered when the page first starts loading. Will only be called once.
onReady
Listen to the completion of the initial rendering of the page
Similar to html's onReady. Will only be called once.
onShow
Listen to the page display
Triggered when the page is displayed, such as page switching
onHide
Listening page hide
corresponds to onShow
onUnload
Listening page unloading
Call when redirectTo or navigateBack
onPullDownRefresh
Listen to user pull down
1) Need to be in config EnablePullDownRefresh is turned on in the window options.
2) After processing the data refresh, wx.stopPullDownRefresh can stop the pull-down refresh of the current page.
onReachBottom
Handling function for page pull-down event
data
Initial data of the page
2.2, Page.prototype.setData()
Page’s function setData() is used for the initial data of the page. Revise. If the data is bound to the view layer wxml and displayed, the view layer will reflect the modification without refreshing.
For data modification, you can only use setData() and cannot modify it directly through this.data. Data size is limited to 1024 kb.
2.3, getCurrentPages()
, get the instance of the current page stack, given in the form of an array in the order of the stack, the first element is the homepage, the last The element is the current page.
2.4, case animation

3. Page stack

The framework maintains all current pages in the form of a stack. When a routing switch occurs, the page stack behaves as follows:

5. Page routing

For more articles related to the overview of App() and Page() functions in practical development of WeChat mini programs, please pay attention to the PHP Chinese website!




