
Today we will introduce to you in detail the basic usage of WeChat applet components.
First, create a new page. If you are not clear about the basic directory structure of the WeChat applet, you can check it out in our series of tutorials. 1) Create a new directory (named newvip);
2) Add newvip.js and newvip.wxml under the project. (We have introduced in the previous tutorial: .js and .wxml are essential for creating pages two files).
3) Register our newly added page in app.json, as follows:
"pages":[
"pages/newvip/newvip",
"pages/index/index",
"pages/logs/logs"
],4) If compiled at this time, it will definitely be unsuccessful. (You may wish to try it, the impression will be more profound). We also need to go to the newvip.js page to write the basic page content. Of course, we only need to enter page and it will pop up automatically. We can just use the default page content first.
Page({
data:{
String1
},
onLoad:function(options){
// 生命周期函数--监听页面加载
String2
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
String3
},
onShow:function(){
// 生命周期函数--监听页面显示
String4
},
onHide:function(){
// 生命周期函数--监听页面隐藏
String5
},
onUnload:function(){
// 生命周期函数--监听页面卸载
String6
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
String7
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
String8
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})5) The edit will be passed at this time. We simply enter some text on the newvip.wxml page to check it out, as shown below:

Secondly, we can go to the WeChat official website to have the most basic understanding of the WeChat applet components Understand: https://mp.weixin.qq.com/debug/wxadoc/dev/component/
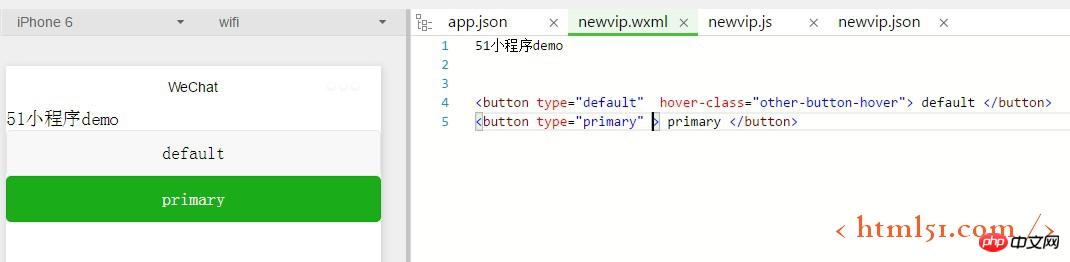
We can see that WeChat has many components. In the previous article, WeChat Mini Program: Mini Program View Container (view container ) We also briefly introduced the components of mini programs. In fact, the codes used by all components have been given in the official documentation of WeChat applet components. We can use them by simply copying and modifying them. Let's take the button button as an example. We copy the following content from the official documentation of the mini program:
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>Of course, some of them are not convenient for us to use for the time being, so we will delete and retain the most basic content. After compilation, it is shown in the following figure:

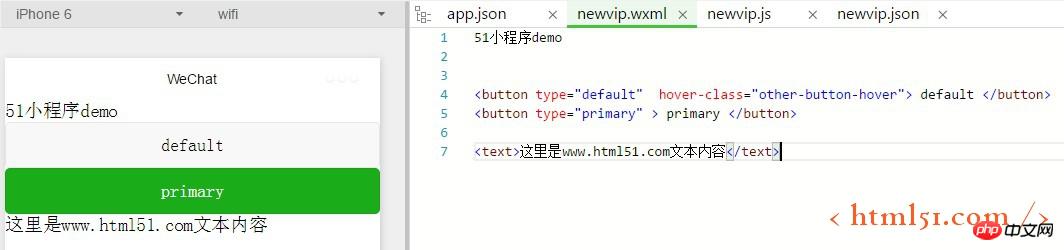
Let’s take the Text component as an example. We copy the following content from the official documentation of the mini program:
<text>{{text}}</text>Our compiled demonstration effect is shown below:

More WeChat mini programs: components For articles related to basic usage, please pay attention to the PHP Chinese website!




