
1. Preparation work
1. To register a mini program account, you must use an email address that has not registered a public account.
2. The registration process requires a lot of certifications. There are many certifications, which are relatively cumbersome. If it is just development and testing for the time being, without review or release, you only need to fill in the business license number. There is no need to complete WeChat certification. .
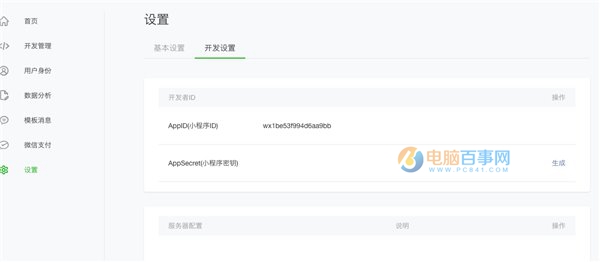
3. After registering the account, log in, click Settings in the list on the left side of the main page, and then select Development Settings on the Settings page to see the AppID, which is used to log in to the development tool.

Main page

Setting page
2. Development tools
You can download development tools from the official website


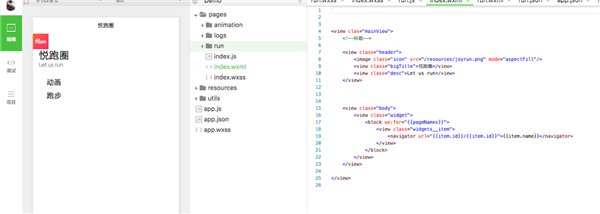
Development tool editing page
3. Start the project
Open the developer tools, select the mini program option, and reach the add project page

At this time, the AppId on the previous setting page will be used.
If the file in the project directory is an empty folder, you will be prompted whether to create a quick start project.
Select "Yes", the developer tools will help us generate a simple demo in the development directory.
This Demo has the general framework of a complete small program.
1. Framework
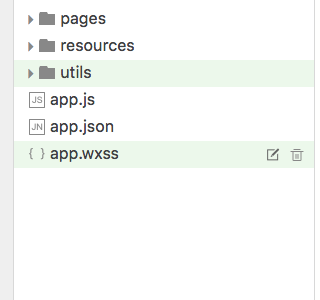
First look at the next directory:

app.js: Mini program logic, life cycle, global variables
app.json: Mini program public settings, navigation bar color, etc., cannot be commented
app.wxss: Mini program public style, CSS-like.
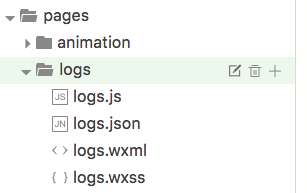
Mini program page composition:

Page composition
Each mini program page is composed of four different suffixes with the same name under the same path The composition of files, such as: index.js, index.wxml, index.wxss, index.json.

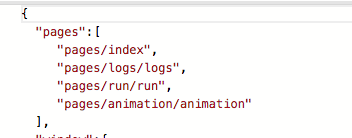
The [path + page name] of each page in the WeChat applet needs to be written in the pages of app.json, and the first page in the pages is The homepage of the mini program.

Path
These four files can be divided into three parts according to their functions:
Configuration: json file
Logic layer: js file
View layer: wxss.wxml file
On iOS, the javascript code of the mini program runs in JavaScriptCore
On Android, the mini program The javascript code is parsed through the X5 kernel
On the development tool, the javascript code of the applet is run in nwjs (chrome kernel). Therefore, the effects on the development tools are different from the actual effects.
2. Components
WeChat provides many components, mainly divided into eight types:
View container,
Basic content,
Form component,
Operation feedback,
Navigation,
Media component,
Map,
Canvas
Contains commonly used components such as view, scroll-view, button, form, etc. It also provides map and canvas.
Components mainly belong to the view layer and are structurally laid out through wxml, similar to html. Modify styles through wxss, similar to css.
Component usage syntax example:
This is a view modified by a normal view style. For more components and related usage methods, please go to the official documentation - Components
3. API
Network
Media
Data
Location
Device
Interface
Development Interface
To use network requests, you must first log in to the mini program account on the public platform. On the settings page, set the domain name that is allowed to be accessed. Network requests include ordinary http requests, supporting uploads, downloads, and sockets. Basically meets the network requirements we need in development.
These APIs belong to the logical layer and are written in js files.
Usage examples:
wx.getLocation({ type: 'wgs84', success: function(res) { var latitude = res.latitude var longitude = res.longitude var speed = res.speed var accuracy = res.accuracy }}) You can go to the official documentation-API to view the usage of other APIs.
4. Compile and run
1. Simulator
You can see the effect on the simulator, but the bottom layer is different, and the effect is somewhat different from running on a mobile phone

2. Real machine
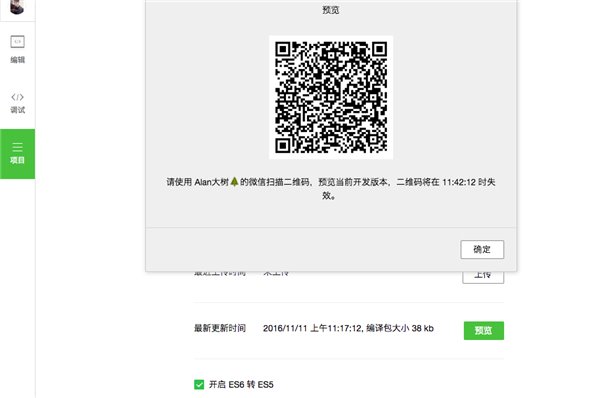
In the options bar on the left, select the item, then click Preview. A QR code will be generated. Scan it with the administrator’s WeChat ID. Just scan it and you can see the actual effect on the real machine

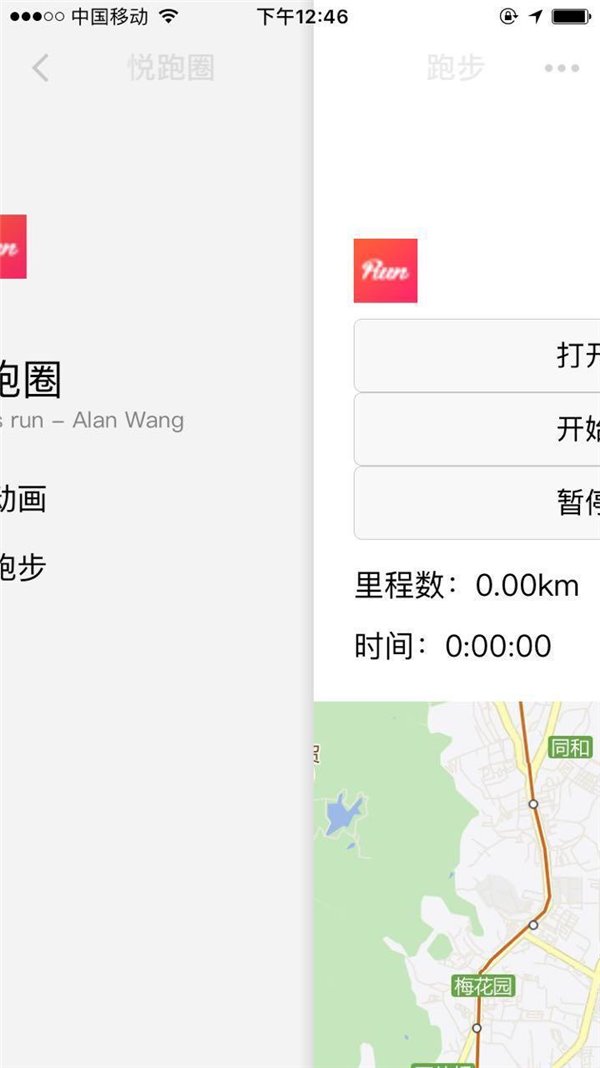
Practice - running applet.
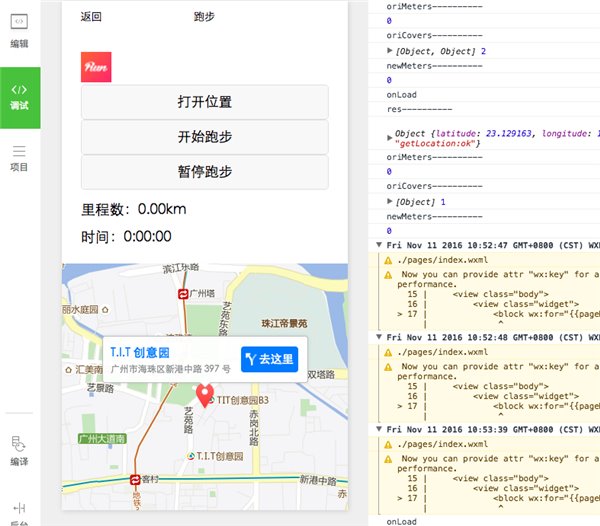
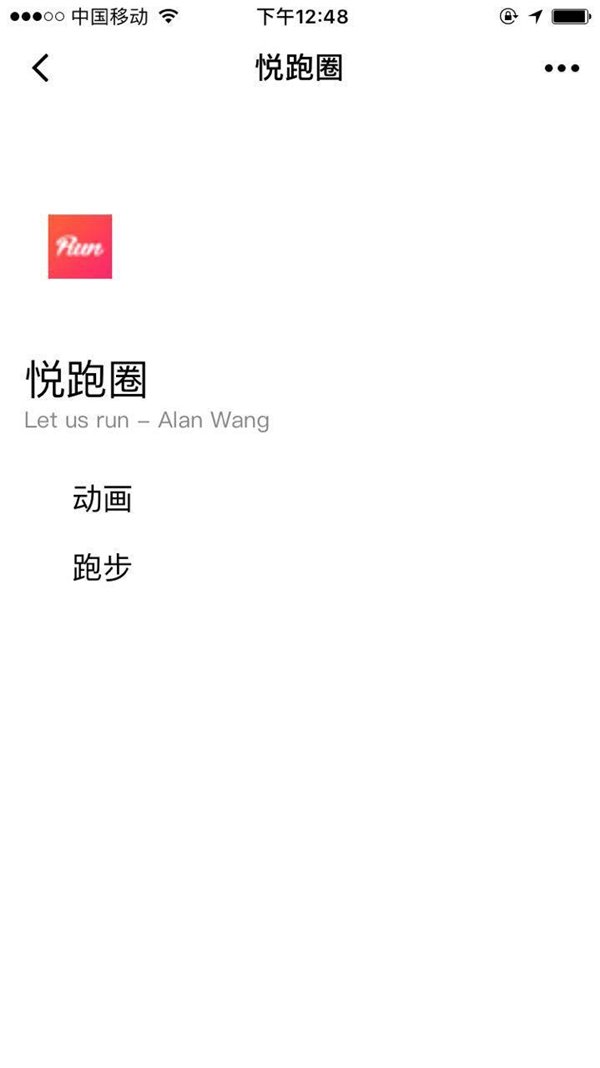
Real machine running screenshot (running on iPhone7, WeChat version: 6.3.30):




 ##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough)
##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough)
Idea: Mainly use the WeChat applet's location API wx.getLocation() and the map component map.
First implement a timer for timing, obtain the coordinates through wx.getLocation(), store the obtained coordinates in an array, obtain the mileage through the coordinates at regular intervals, and accumulate it to obtain the total mileage. At the same time, Connecting lines through coordinate points
Existing problems:
1. Because there is currently no way to draw a connecting line on the map, I used the method of pasting a small red dot on the map. The method shows the approximate running path, which is rough.
2. Although the Mars coordinate gcj02 type in the API is used, the obtained coordinates are similar to the international coordinates, and there are still deviations.
Core code:
I put all the code on github-weChatApp-Run. You can download it to take a look or star it first. I will make some optimization updates in the future. Now it is just a learning demo for everyone to communicate and learn. The actual application needs more optimization.
wxml file layout code & js file logic code
For more practical WeChat applet development, we will teach you step by step how to develop running WeChat applet. For related articles, please pay attention to the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




