
There are two paths for editing business cards, which are divided into the process of adding a business card and the process of modifying the business card.
The user manually fills in the process of adding a new business card:



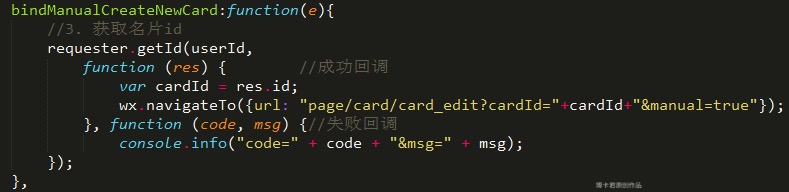
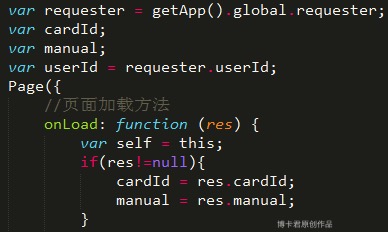
First jump to our new business card page 1 and need to pass the user's Current userId, wx.navigateTo jumps with value. Manual is true to set the user to take the new route.

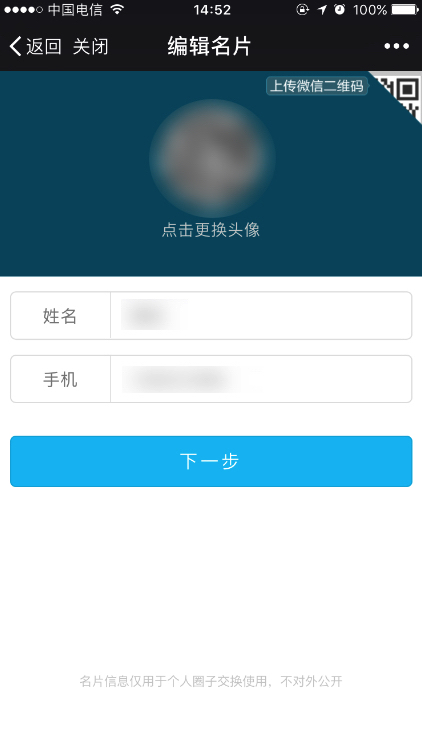
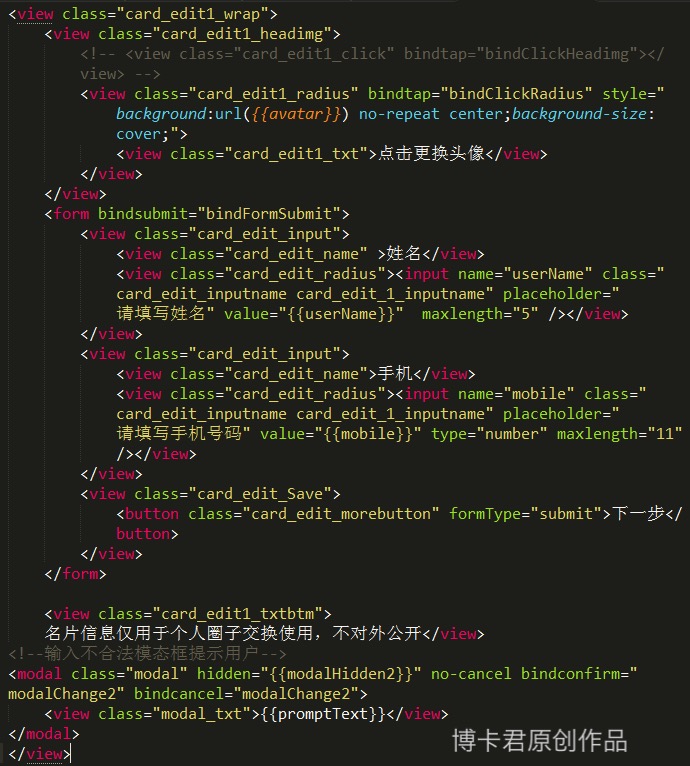
Add business card page 1 The basic layout is as follows:

Get the userId.

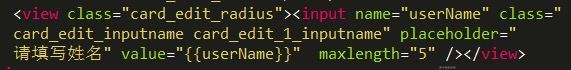
It is also very easy to use the input component verification that comes with WeChat. For example, the maxLength attribute can limit the length of user input. For example, the length of my name is a maximum of 5 digits. I can directly The number 5 will do.

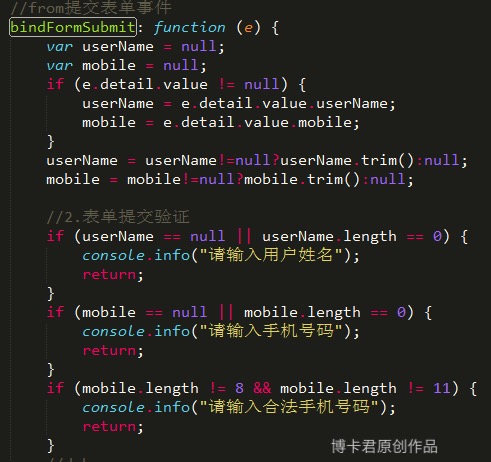
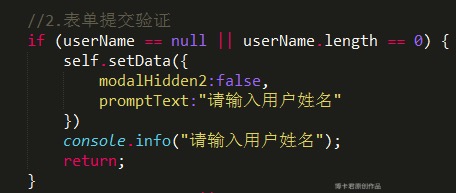
You can also customize some verification effects. Specifically, you can perform some verification configurations according to your needs, get the values entered by the user, and perform operations.

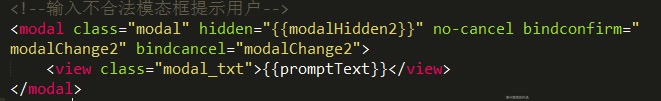
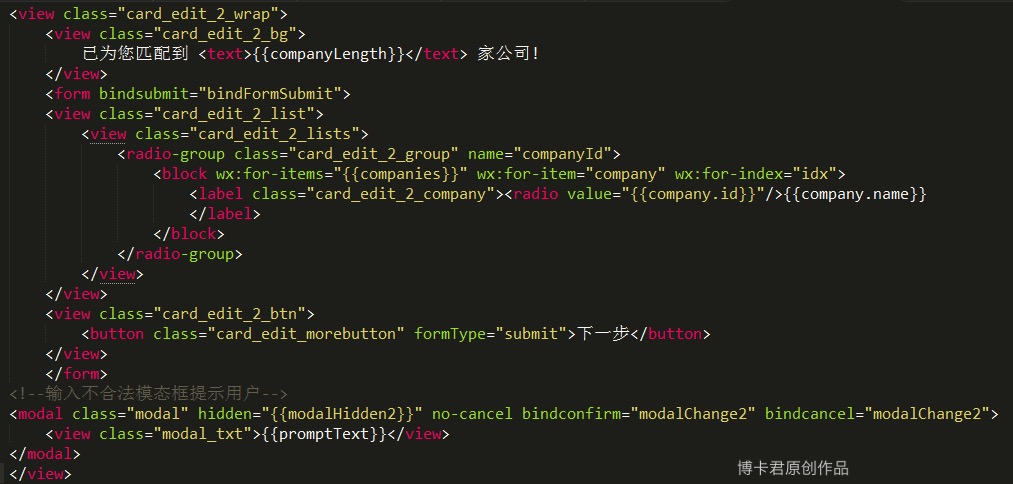
The built-in modal box prompt component is bound here.

where modalHidden2 is the modal box switch.
In addition proptText is the content that needs to be prompted.
Even many input boxes support dynamic changes in data, which is very convenient.

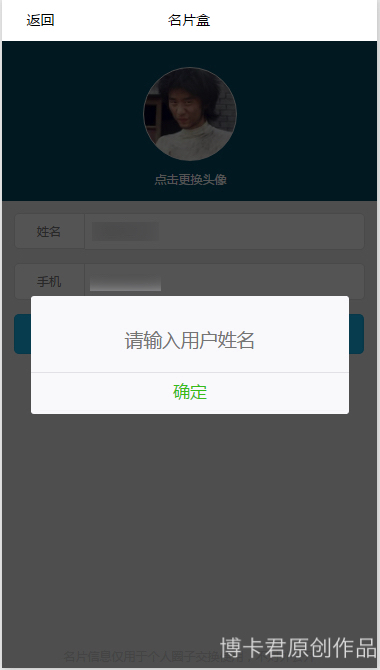
The actual effect is very fast. It saves a lot of things than before. Writing small programs, I found that the biggest advantage may be that we don’t have to consider a series of compatibility issues.

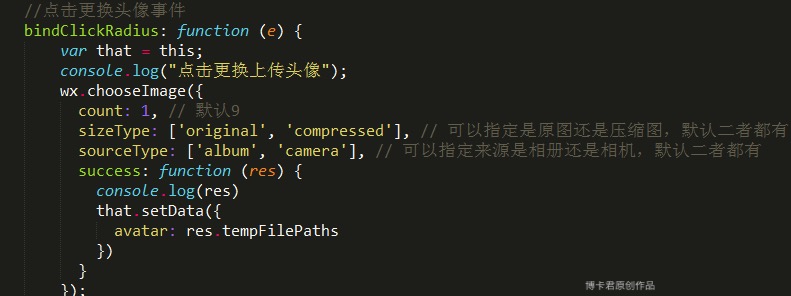
Finally, there is an avatar to upload pictures. After testing, there are still some problems uploading to the backend server. It should be caused by the incomplete beta version.

The background image is set directly.

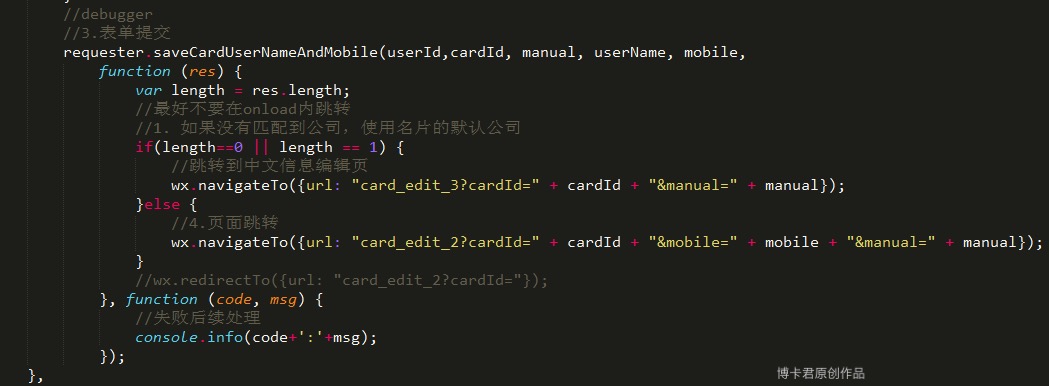
Submit the form and jump.
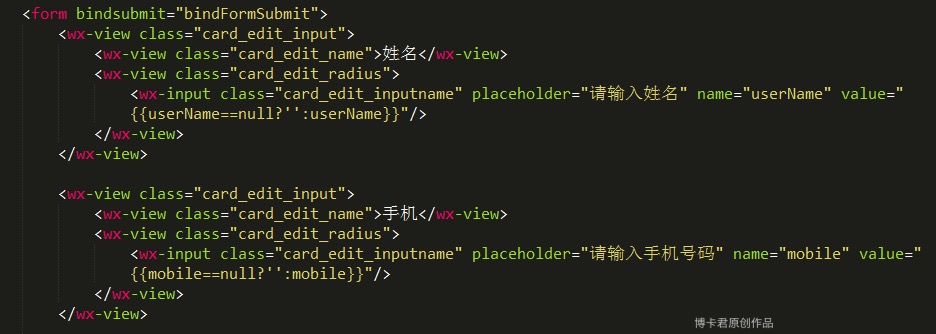
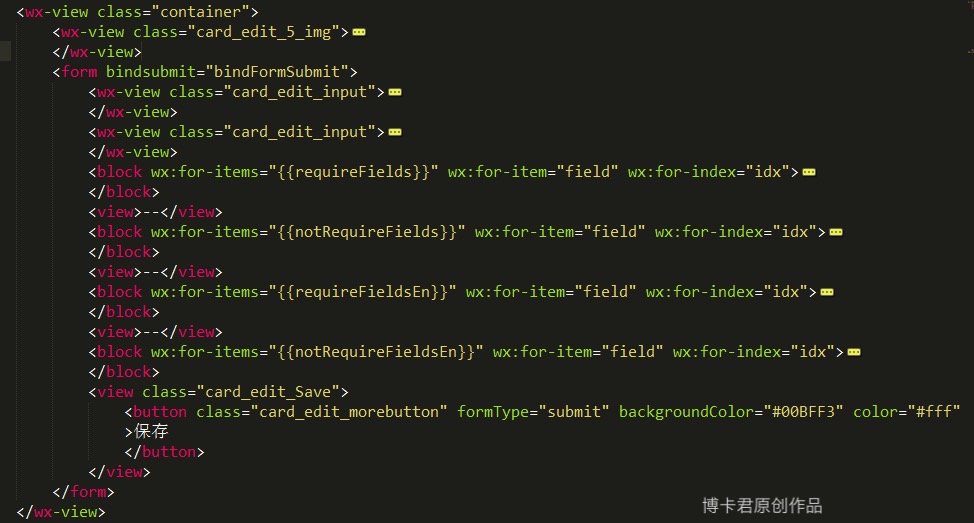
To submit the form, you use the built-in bindsubmit event component. Just add formType="submit" to the button component. Another thing to note is that when using the form submission function, the input needs to add the name attribute. This The delivery method is in the form of key-value pairs.

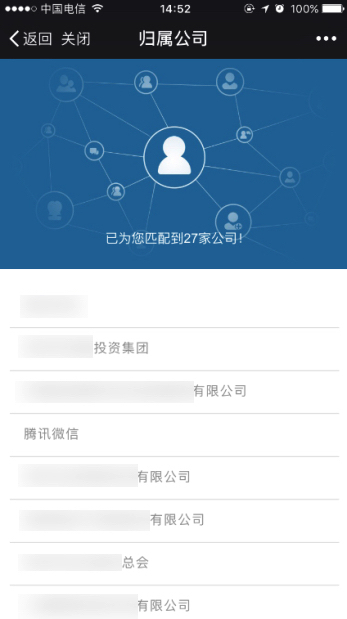
At this time, jump to edit page 2. This page identifies the matching company based on the mobile phone number filled in by the user. The page is very simple, just a data loop. The marquee may need to be beautified in the future.

are also some data binding and verification effects.

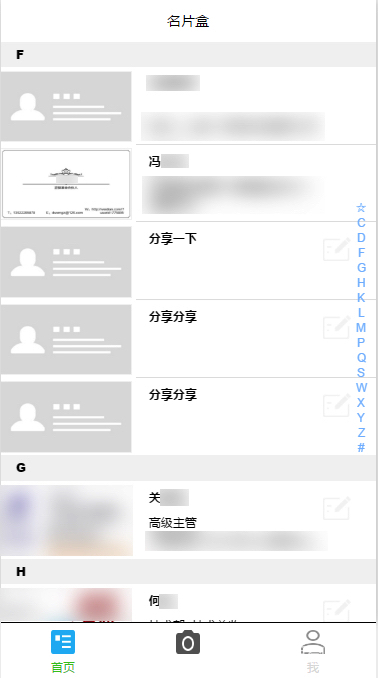
The actual rendering effect can be seen.

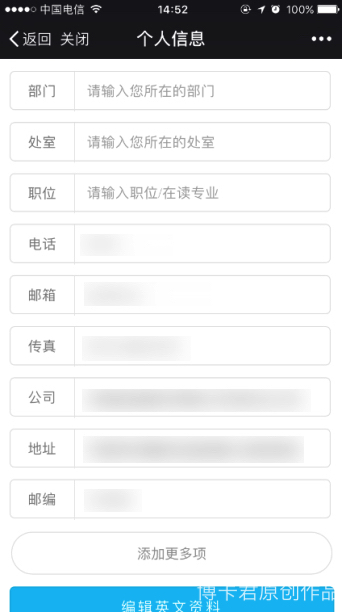
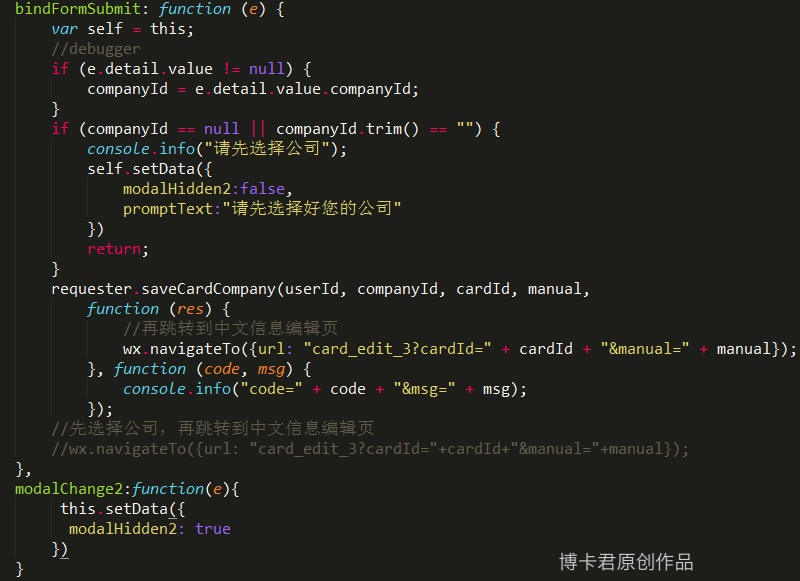
The logic of this is basically the same as that of the first edit page. For some basic verification and submission, here we will just cover the first two steps. The same is true for edit page 3. , no more verbosity here.
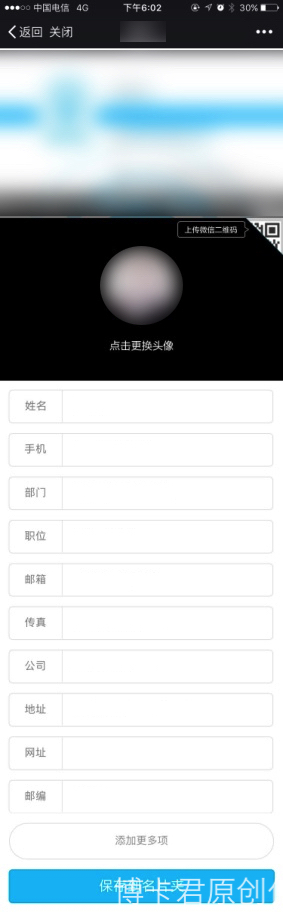
Modify the business card process renderings and requirements. Modifying the business card is to render all the previously filled in personal information at once for the user to change:

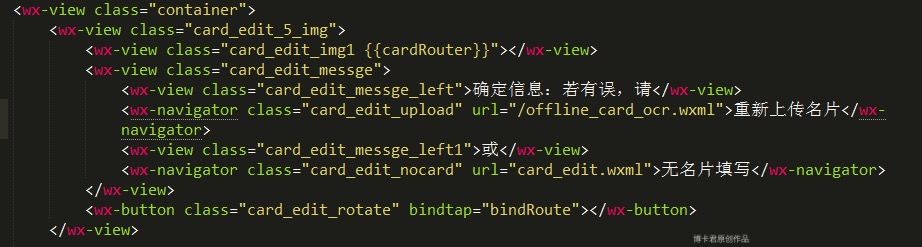
Business card In the picture module, there are still some problems uploading pictures. Here is a jump component imitated. It is recommended to use wx.navigateTo to control the page that needs to be jumped. wx.navigateTo provides us with 3 different jump routes. The encapsulation is very good, and many jump pages involve value passing and the like. It can achieve unified management and avoid some invisible bugs. In short, it should be determined according to business needs:

Name and mobile phone required module:

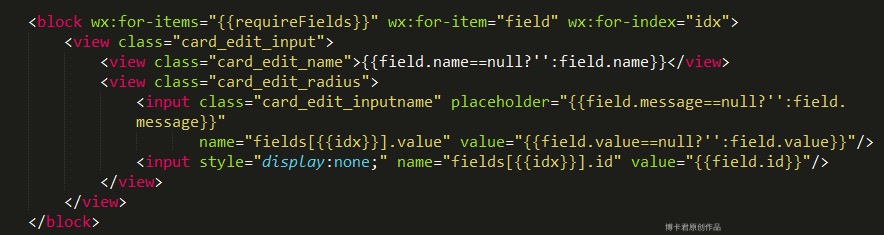
Personal information module, directly cycle (block) out:
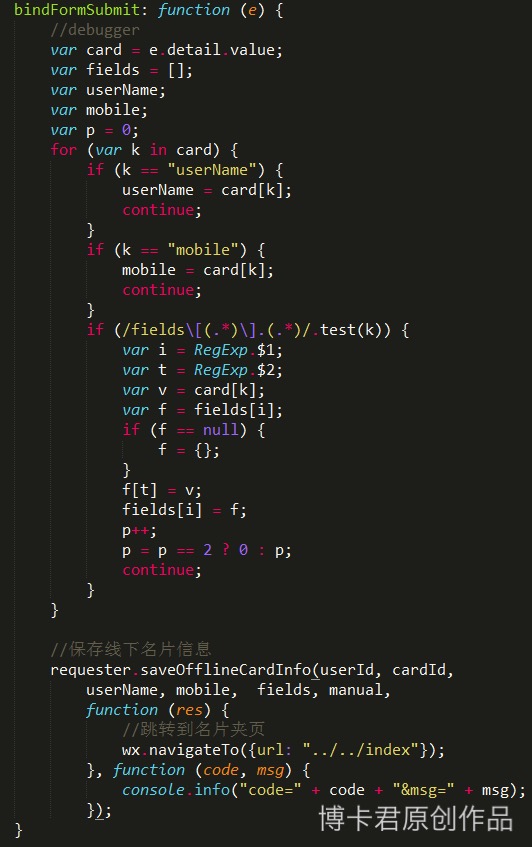
 ## When
## When
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});






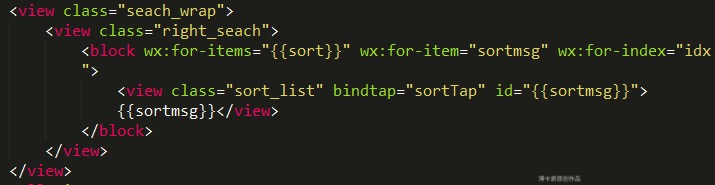
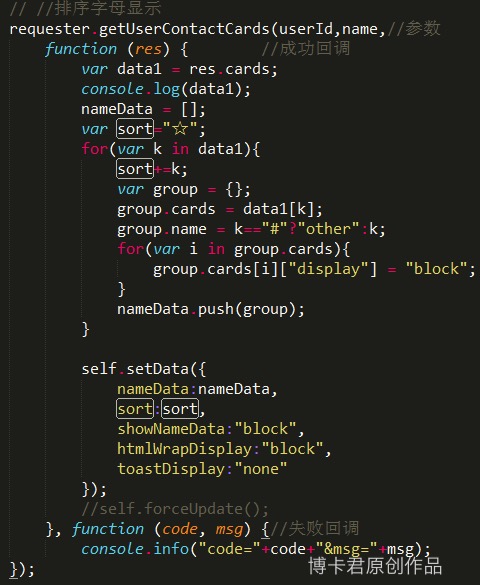
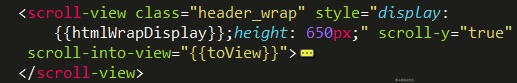
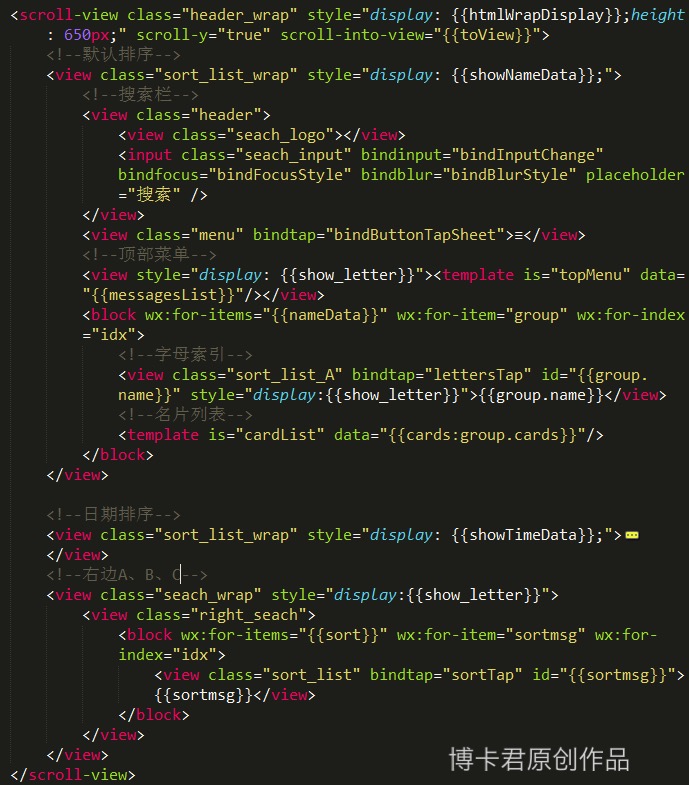
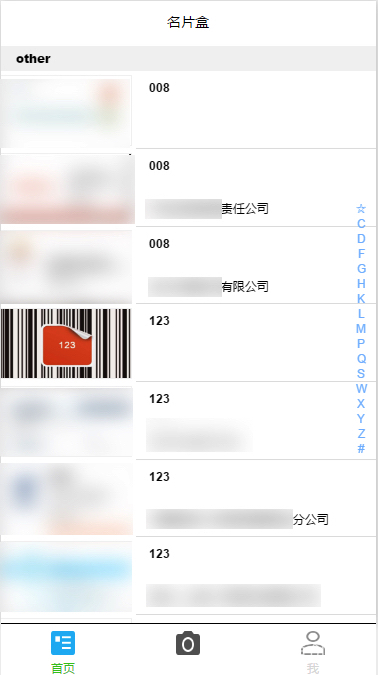
First of all, the business card list and the letter index on the business card are all in the scroll-view. This scroll-view must be set to a fixed height. Setting it to 100% and 100vh is invalid, y When the scroll switch of the axis is turned on, scroll-into-view needs to jump to the id of its child element.

You can take a look:

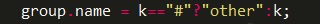
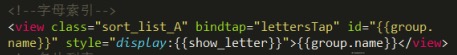
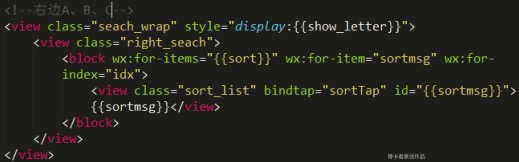
This group.name==sortmsg is equal to A==A,B ==B Same reason.


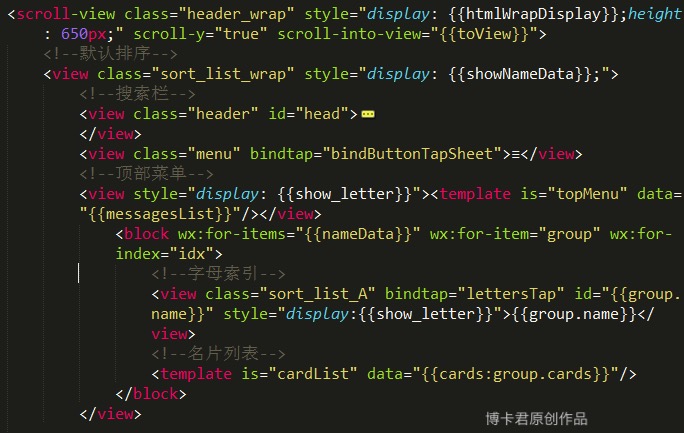
If there is a menu bar at the top, you have to pay attention to the layout, otherwise the height of the menu bar will be offset downwards. In fact, you This problem can be avoided as long as it is at the same level as the alphabetical index (the top menu here is separated from the template. When separating the template, you need to pay attention to it. Some data that needs to be bound to the template here will become invalid. I will not continue to study it in depth. ).

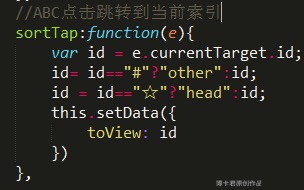
The jump function is basically implemented (ohter is # bottom).

Okay, today’s update is here. In the next article, we will talk about “WeChat mini program grouping function development and other small function improvements”.
For more WeChat applet editing business card page development and related articles, please pay attention to the PHP Chinese website!




