摘要:这是我要工作中想要使用的一个案例,和老师讲的好像,我试 了一下有一个问题没有解决,就是 点击同类中另一个类,先点中的要从文本域中消失没有实现。老师看看问题在哪里。我的意思是说我点击了项目补助后又点击了负责人奖金,但项目补助没有消失,这怎么办,没有调出来。<!DOCTYPE html> <html> <head> &nbs
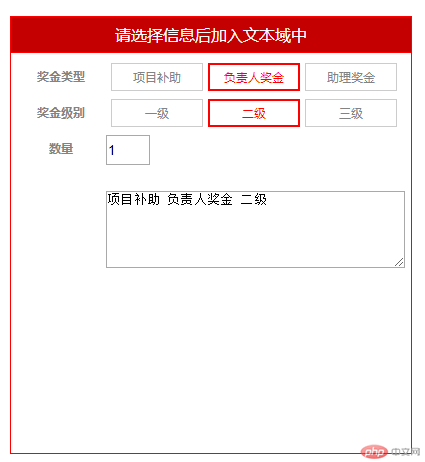
这是我要工作中想要使用的一个案例,和老师讲的好像,我试 了一下有一个问题没有解决,就是 点击同类中另一个类,先点中的要从文本域中消失没有实现。老师看看问题在哪里。
我的意思是说我点击了项目补助后又点击了负责人奖金,但项目补助没有消失,这怎么办,没有调出来。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>仿选中效果</title>
<link rel="shortcut icon" href="static/images/logo.png" type="image/x-icon" />
<link rel="stylesheet" href="static/css/style.css" type="text/css">
<script type="text/javascript" src="static/js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$('span').click(function(){
//设置文本变量
var this_text = $(this).text();
var $content = $('#content');
var content_text = $(content).val();
//console.log(content_text);
//console.log(this_text);
//判断是否被选中
if($(this).hasClass('check')){
//选中则删除check类
$(this).removeClass('check')
//textare内容替换为空格
content_text = content_text.replace(new RegExp('(\\s'+this_text+')\|('+this_text+'\\s)\|'+this_text,'g'), '')
}else{
$(this).addClass('check').siblings('span').removeClass('check')
if(content_text.length===0){
content_text = this_text
}else{
content_text = content_text + ' ' + this_text
}
}
$content.val(content_text)
})
})
</script>
</head>
<body>
<div class="top">请选择信息后加入文本域中</div>
<div class="main">
<p class="p1">
<b style="border:0px;">奖金类型</b>
<span id="sp0" class="ed" name="0" value="项目补助">项目补助</span>
<span id="sp1" class="ed" name="0" value="负责人奖金">负责人奖金</span>
<span id="sp2" class="ed" name="0" value="助理奖金">助理奖金</span>
</p>
<p class="p2">
<b style="border:0px;">奖金级别</b>
<span id="sp3" class="co" name="0">一级</span>
<span id="sp4" class="co" name="0">二级</span>
<span id="sp5" class="co" name="0">三级</span>
</p>
<p class="p8">
<b style="border:0px;">数量</b>
<input type="text" value="1" style="width:40px;height:26px;">
</p>
<p style="margin-top:30px;margin-left:95px;">
<textarea id="content" cols="40" rows="5"></textarea>
</p>
</div>
</body>
</html> 批改老师:灭绝师太批改时间:2019-02-22 13:31:22
老师总结:选中的时候取值, 反选的时候把相应的值删掉


