摘要:跟着老师做出了效果,但是在控制台出现了一个错误(Uncaught ReferenceError: aa is not defined at window.onload),虽然能执行效果,但不知道怎么解决控制台提示的错误!<!DOCTYPE html><html><head><meta charset="UTF-8&quo
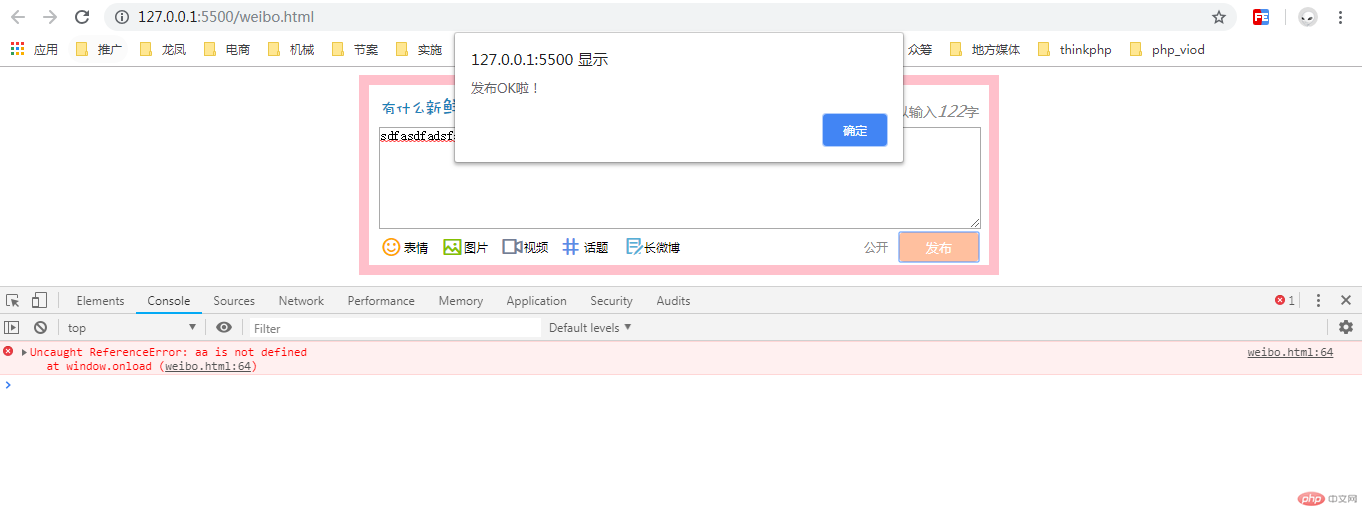
跟着老师做出了效果,但是在控制台出现了一个错误(
Uncaught ReferenceError: aa is not defined
at window.onload
),虽然能执行效果,但不知道怎么解决控制台提示的错误!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>微博输入</title>
<style type="text/css">
ul{padding: 0px; margin: 0px;}
ul li {padding: 0px; margin: 0px;list-style: none;}
.left{float: left;}
.right{float:right;}
.box{width: 600px; margin: 0px auto;border:10px solid pink; padding:0px 10px; font-size: 12px;}
.inputtop{display: inline-block; width: 600px;margin-top: 10px;}
#rhtext{height: 24px; font-size: 14px; margin-top: 5px; color: #888;}
#rhtext span{ font-size: 16px;font-style: italic;}
.inputs{width: 600px; height: 100px; padding: 0px; margin: 0px;}
.inputbtn{display: inline-block; width: 600px;}
.inputbtn li { width: 35px;height: 30px;line-height: 30px;padding-left: 25px; }
.incotop{background: url(images/an1.png) no-repeat left center;}
.inco1{background: url(images/an1.png) no-repeat left center;}
.inco2{background: url(images/an2.png) no-repeat left center;}
.inco3{background: url(images/an3.png) no-repeat left center;}
.inco4{background: url(images/an4.png) no-repeat left center;}
.inco5{background: url(images/an5.png) no-repeat left center;}
#bt{width: 80px; height: 30px; border:none; background: #FFC09F; border-radius: 5px; color: #fff;}
</style>
<script type="text/javascript">
var number,txts,m;
window.onload = function(){
txts = document.getElementById('text');
number = document.getElementById('number');
bt = document.getElementById('bt');
txts.onkeyup = function aa(){
m = 140-txts.value.length;
if(m<0){
number.style.color="red";
}else{
number.style.color="#888";
}
number.innerHTML=m;
}
bt.onclick = function aa(){
if(m==140){
alert('还没有输入内容呢!');
txts.focus();
}else if(m<0){
alert('内容太多了!');
txts.focus();
}else{
alert('发布OK啦!');
}
}
aa();
}
</script>
</head>
<body>
<div class="box">
<ul class="inputtop">
<li class="left"><img src="images/1.png" alt=""></li>
<li class="right" id="rhtext">还可以输入<span id="number"></span>字</li>
</ul>
<textarea id="text" class="inputs"></textarea>
<ul class="inputbtn">
<li class="inco5 left">表情</li>
<li class="inco4 left">图片</li>
<li class="inco3 left">视频</li>
<li class="inco2 left">话题</li>
<li class="inco1 left" style="width:45px;">长微博</li>
<li class="left" style="margin-left:150px;color: #888;">公开</li>
<input type="button" value="发布" id="bt" class="right">
</ul>
</div>
</body>
</html>

批改老师:天蓬老师批改时间:2019-01-27 16:50:52
老师总结:你可以把控制台的出错提示,截图发上来, 或者提交vip工单


