摘要:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>后台管理系统</title> <link rel="stylesheet" type="text/css" href="./layui/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台管理系统</title>
<link rel="stylesheet" type="text/css" href="./layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="./layui/layui.js">
<style type="text/css">
.head{width:100%;height:40px;background:pink;line-height:40px;color: #fff;}
.span_1{font-size:18px;margin-left:5px;}
.span_2{float: right;margin-right:5px;}
.span_2 a{color:#fff;}
.center{width:200px;font-size:15px;position: absolute;}
.main{position: absolute;left: 200px;right: 0px;}
.layui-collapse{border:none;background:#fff;}
.layui-colla-item{background: #ccc;color: #fff;}
.layui-colla-content{border-top:none;background:#fff;padding:0px;}
.layui-nav{}
</style>
</head>
<body>
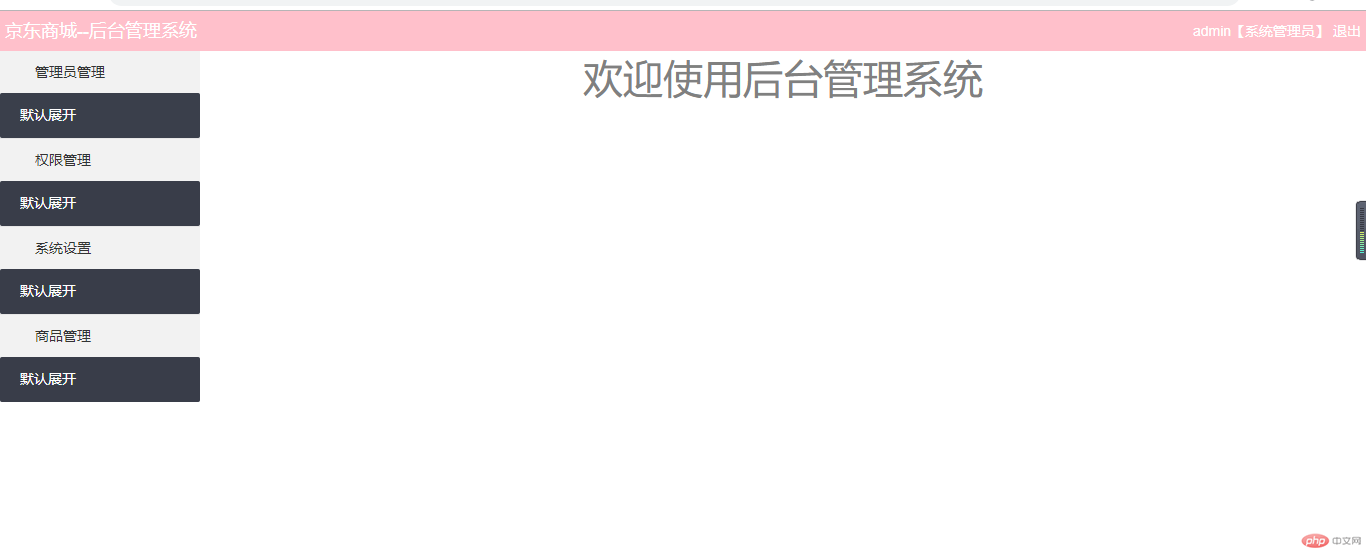
<div class="head">
<span class="span_1">京东商城--后台管理系统</span>
<span class="span_2">admin【系统管理员】 <a href="">退出</a></span>
</div>
<div class="center">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="main">
<iframe src="center.html" style="width: 100%;height: 100%;"frameborder="0" scrolling="0"></iframe>
</div >
</body>
</html>

批改老师:灭绝师太批改时间:2019-01-11 15:33:17
老师总结:你这个背景色配的~~~效果实现了,布局色调统一下就没问题了


