abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三级联动菜单</title> <script src="js/jquery-3.3.1.min.js"></script
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三级联动菜单</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
省: <select name="" id="pro"></select>
市: <select name="" id="city"></select>
区: <select name="" id="area"></select>
<p id="addr"></p>
<script>
$(function(){
$.getJSON('inc/1.json',function(data){
let option = '<option value="">请选择省</option>'
// console.log(data)
$.each(data,function(i){
option += '<option value="'+data[i].proId+'">'+data[i].proName+'</option>'
});
$('#pro').html(option);
});
$('#pro').change(function(){
//查看选中元素内容
console.log($(this).find(':selected').text());
$('#addr').html($(this).find(':selected').text());
$.getJSON('inc/2.json',function(data){
let option = '<option value="">请选择市</option>'
$.each(data,function(i){
if(data[i].proId == $('#pro').val()){
option += '<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>'
}
});
$('#city').html(option);
});
})
$('#city').change(function(){
//查看选中元素内容
console.log($(this).find(':selected').text());
$('#addr').html($('#pro').find(':selected').text()+''+
$(this).find(':selected').text()
);
$.getJSON('inc/3.json',function(data){
let option = '<option value="">请选择区</option>'
$.each(data,function(i){
if(data[i].cityId == $('#city').val()){
option += '<option value="'+data[i].areId+'">'+data[i].areaName+'</option>'
}
});
$('#area').html(option);
});
})
$('#area').change(function(){
console.log($(this).find(':selected').text());
$('#addr').html($('#pro').find(':selected').text()+''+
$('#city').find(':selected').text()+''+
$(this).find(':selected').text()
);
});
})
</script>
</body>
</html>
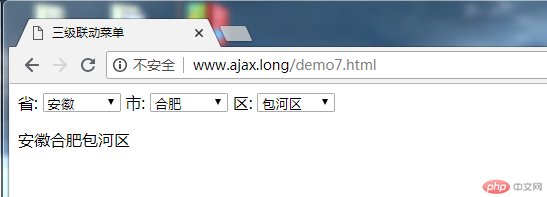
使用查找selected的text方式拼接显示了。但是如果是那种级别比较多的,这种拼接方法代码就很长了。
感觉自己定义变量,调用变量这块不是很熟悉。有点把JQ和js的语法弄混,准备练习下省市区在一个json文件里的三级联动。这个案例非常常用。
Correcting teacher:天蓬老师Correction time:2019-01-05 14:42:53
Teacher's summary:这里有个体验上的问题,用户选择安徽、合肥、包河区后,再次换个省:浙江,那么最后的区不会变,还是包河区。建议在选择完省后,把后面的两个select清一下

