摘要:自定义动画animate()语法: $(selector).animate({params},speed,fn)params:必选,设置css动画,注意其中 也可以使用预定义值,如:width:"toggle";speed:可选,设置动画时长,值可设置为"slow","fast"或者毫秒数(不带单位); fn:可选动画
自定义动画animate()语法:
$(selector).animate({params},speed,fn)params:必选,设置css动画,注意其中 也可以使用预定义值,如:
width:"toggle";
speed:可选,设置动画时长,值可设置为"slow","fast"或者毫秒数(不带单位);
fn:可选动画结束后执行的函数
有几点容易出错的地方:
1-css 样式要写在{}内部
2-css 属性需要使用驼峰写法,多个属性用,隔开;
3-动画的三个属性params,speed,fn之间要用,隔开
4-不能直接用 animate 改变颜色属性 可以结合函数来处理
5-移动元素需要先对元素进行定位处理
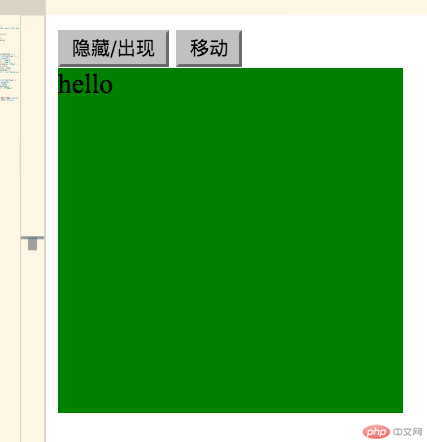
实例练习:



代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https:code.jquery.com/jquery-3.3.1.js"></script>
<style>
div {
position: absolute;
width: 200px;
height: 200px;
background: green;
}
</style>
</head>
<body>
<script>
$(document).ready(function () {
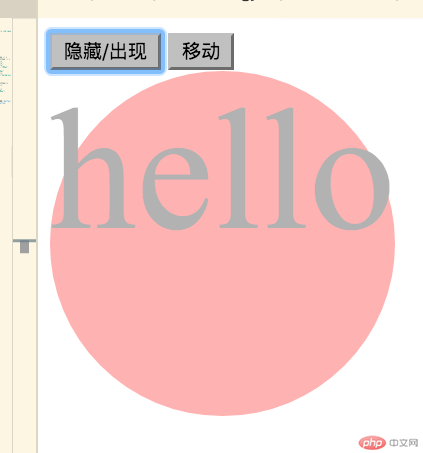
$(".btn1").click(function () {
$("div").animate({
width: "toggle",
height: "toggle",
borderRadius: "100px",
opacity: 0.3,
fontSize: "100px"
}, 1000, function () {
$("div").css("background", "red")
})
})
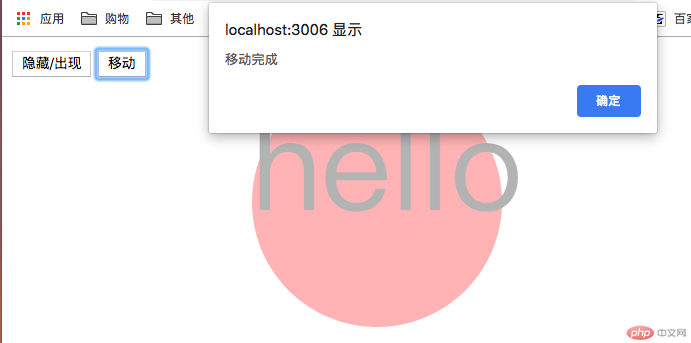
$(".btn2").click(function () {
$("div").animate({
left: "200px"
}, 1000, function () {
alert("移动完成")
})
})
})
</script>
<button class="btn1">隐藏/出现</button>
<button class="btn2">移动</button>
<div>hello</div>
</body>
</html>

