摘要:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>天猫精选-上天猫,就够了</title> <link rel="shortcut icon" href=&quo
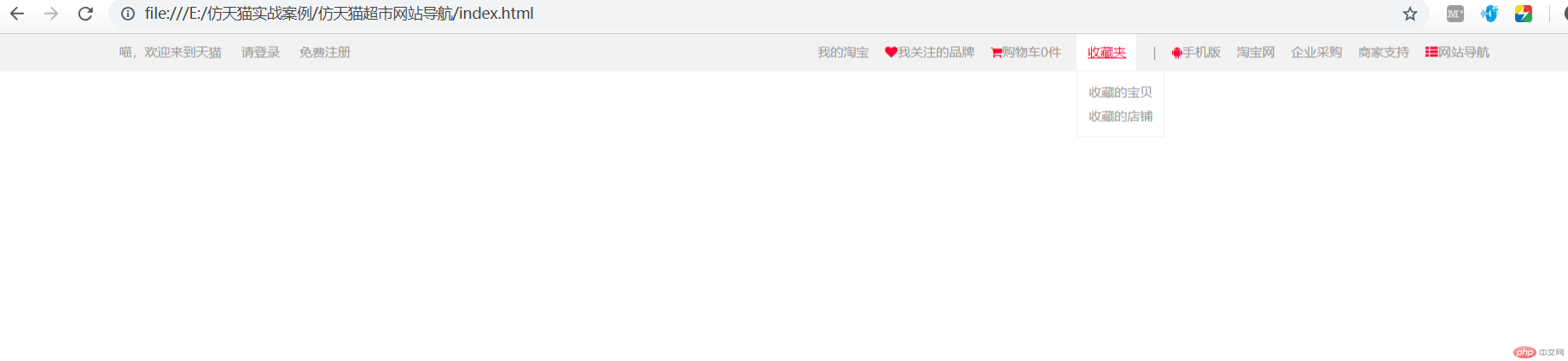
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>天猫精选-上天猫,就够了</title> <link rel="shortcut icon" href="static/images/logo1.png" type="image/x-icon"/> <link rel="stylesheet" href="static/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="static/css/style.css" type="text/css"> </head> <body> <!-- 头部导航 --> <div> <div> <div> <span>喵,欢迎来到天猫</span> <a href="">请登录</a> <a href="">免费注册</a> </div> <ul> <li><a href="">我的淘宝</a> <div> <a href="">已买到的宝贝</a><br> <a href="">已卖出的宝贝</a> </div> </li> <li><a href=""><i class="fa fa-heart"></i>我关注的品牌</a></li> <li><a href=""><i class="fa fa-shopping-cart"></i>购物车0件</a></li> <li><a href="">收藏夹</a> <div> <a href="">收藏的宝贝</a><br> <a href="">收藏的店铺</a> </div> </li> <li><span>|</span></li> <li><a href=""><i class="fa fa-android"></i>手机版</a></li> <li><a href="">淘宝网</a></li> <li><a href="">企业采购</a></li> <li><a href="">商家支持</a></li> <li><a href=""><i class="fa fa-th-list"></i>网站导航</a> <div></div> </li> </ul> </div> </div> </body> </html>
*{margin: 0px;padding: 0px;}
ul{list-style: none;}
a{text-decoration: none;color: #999999;}
.header{height: 35px;background: #F2F2F2;}
.header_content{height:35px;line-height: 35px;width:1300px;
font-size:12px;margin:0px auto;color:#999999;}
.header_left{width:300px;float: left;}
.header_left span{margin-right:15px;}
.header_left a{margin-right:15px;}
.header_right{float:right;}
.header_right li{float:left;margin-right:15px;position:relative;}
.header_right li i{color: #FF0036;}
.header_content a:hover{color: #FF0036;}
.header_right li div{background: #FFFFFF;text-align: center;
border: 1px solid #F2F2F2;border-top:none; display:none;}
.myTaobao{width:100px;position:absolute;left:0px;top:35px;line-height: 23px;
padding:8px 0px;}
.myTaobao a:hover{text-decoration: underline;}
.hide{width:80px;position:absolute;left:0px;top:35px;
line-height: 23px;padding:8px 0px;}
.hide a:hover{text-decoration: underline;}
.website{width:1260px;height:250px;position:absolute;right:0px;top:35px;}
.header_right li:hover div{display:block;}
.chageBg:hover{background: #fff;padding: 0px 10px;}
.chageBg:hover>a{text-decoration: underline;}总结:更加巩固了css的知识,查缺补漏,将之前不是很清楚的css知识搞清楚了。
批改老师:天蓬老师批改时间:2018-12-06 16:45:22
老师总结:你确定,css代码这样写, 真的好读吗? 是不是加点格式,会好点呢? 看着真累


