摘要:后台主页头部代码如下<nav class="navbar navbar-inverse" style="border-radius: 0;"> <div class="container-fluid"> <div class=&q
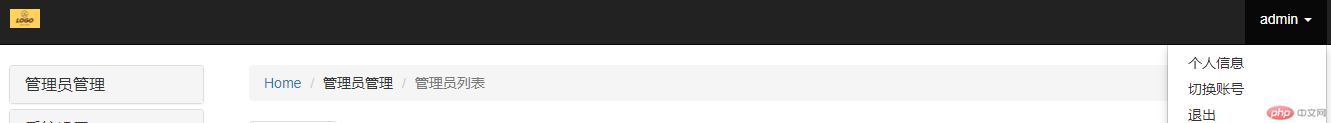
后台主页头部

代码如下
<nav class="navbar navbar-inverse" style="border-radius: 0;">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="logo.jpg" alt="logo" width="30"></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">admin <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人信息</a></li>
<li><a href="#">切换账号</a></li>
<li><a href="#">退出</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
后台侧边栏和主体部分

代码如下
<div class="container-fluid">
<div class="row">
<div class="col-md-2 left-menu">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
管理员管理
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<ul class="nav nav-tabs nav-stacked" style="border:none;">
<li><a href="admin_list.html" target="myiframe">管理员列表</a></li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
系统设置
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<ul class="nav nav-tabs nav-stacked" style="border:none;">
<li><a href="set.html" target="myiframe">系统设置</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-10 right-main">
<iframe name="myiframe" src="welcome.html" frameborder="0" style="width:100%;height:100%;" onload="resetMainHeight(this);"></iframe>
</div>
</div>
</div>
<script type="text/javascript" src="./lib/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./lib/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
function resetMainHeight(obj){
var height = parent.document.documentElement.clientHeight - 70;
$(obj).parent('div').height(height);
}
</script>
管理员列表页面

主要用到表格,分页,模态框插件
代码如下
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<ol class="breadcrumb">
<li><a href="work.html">Home</a></li>
<li>管理员管理</li>
<li class="active">管理员列表</li>
<li class="pull-right"><a href="javascript:location.replace(location.href);" class="btn btn-success btn-xs"><span class="glyphicon glyphicon-repeat"></span></a></li>
</ol>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="well well-sm">
<div class="btn-group">
<button type="button" class="btn btn-warning" style="margin-right:10px;"><span class="glyphicon glyphicon-retweet"></span> 批量删除</button>
<button type="button" class="btn btn-success" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-plus"></span> 添加</button>
</div>
<p class="pull-right" style="line-height: 35px;">共有数据 <span class="badge">88</span> 条</p>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<form>
<table class="table table-bordered">
<tr>
<th>
<input type="checkbox" name="id" value="">
</th>
<th class="text-center">ID</th>
<th class="text-center">登录名</th>
<th class="text-center">手机</th>
<th class="text-center">邮箱</th>
<th class="text-center">角色</th>
<th class="text-center">加入时间</th>
<th class="text-center">状态</th>
<th class="text-center">操作</th>
</tr>
<tr>
<td>
<input type="checkbox" name="id" value="">
</td>
<td>1</td>
<td>admin</td>
<td>18925139194</td>
<td>113664000@qq.com</td>
<td>超级管理员</td>
<td>2017-01-01 11:11:42</td>
<td>
<button type="button" class="btn btn-info btn-xs">已启用</button>
</td>
<td>
<a href="" title="停用" class="text-muted"><span class="glyphicon glyphicon-minus-sign"></span></a>
<a href="" title="编辑" class="text-muted"><span class="glyphicon glyphicon-pencil"></span></a>
<a href="" title="删除" class="text-muted"><span class="glyphicon glyphicon-trash"></span></a>
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">添加管理员</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" action="" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">登录名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="登录名">
</div>
</div>
<div class="form-group">
<label for="phone" class="col-sm-2 control-label">手机</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="phone" placeholder="手机">
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" placeholder="邮箱">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">角色</label>
<div class="col-sm-10">
<select class="form-control" name="role_id">
<option value="">请选择角色</option>
<option value="1">超级管理员</option>
<option value="2">编辑人员</option>
<option value="3">问题维护</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">个人简介</label>
<div class="col-sm-10">
<textarea class="form-control" name="info" rows="3" style="resize: none;"></textarea>
</div>
</div>
<div class="form-group">
<label for="info" class="col-sm-2 control-label">爱好</label>
<div class="col-sm-10">
<div class="checkbox checkbox-inline" style="padding-left: 0;">
<label>
<input type="checkbox" value="">篮球
</label>
</div>
<div class="checkbox checkbox-inline" style="padding-left: 0;">
<label>
<input type="checkbox" value="">足球
</label>
</div>
<div class="checkbox checkbox-inline" style="padding-left: 0;">
<label>
<input type="checkbox" value="">看书
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<div class="radio readio-inline">
<label><input type="radio" name="gender" value="">男</label>
<label><input type="radio" name="gender" value="">女</label>
</div>
</div>
</div>
<div class="form-group">
<label for="avtar" class="col-sm-2 control-label">头像</label>
<div class="col-sm-10">
<input type="file" id="avtar">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="password" placeholder="密码">
</div>
</div>
<div class="form-group">
<label for="confirm_password" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="confirm_password" placeholder="确认密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="./lib/jquery-3.3.1.js"></script>
<script type="text/javascript" src="./lib/dist/js/bootstrap.min.js"></script>
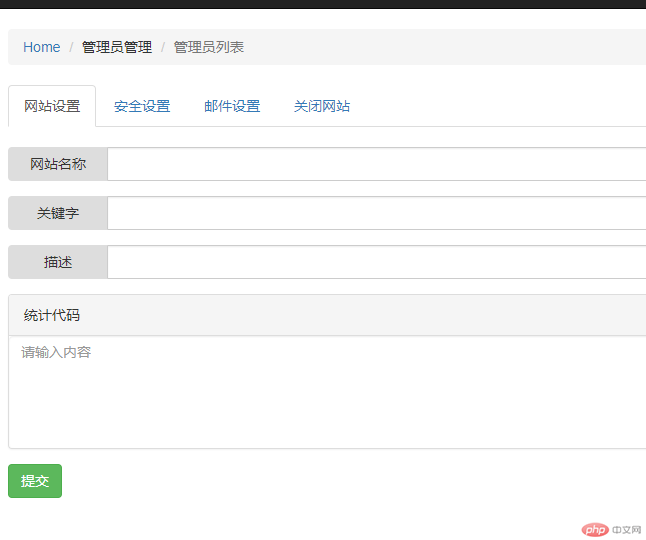
系统设置页面

主要用到导航,标签页,面板,水平表单,输入框组
代码如下
<style type="text/css">
.other{width: 100px;}
</style>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<ol class="breadcrumb">
<li><a href="work.html">Home</a></li>
<li>管理员管理</li>
<li class="active">管理员列表</li>
<li class="pull-right"><a href="javascript:location.replace(location.href);" class="btn btn-success btn-xs"><span class="glyphicon glyphicon-repeat"></span></a></li>
</ol>
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">网站设置</a></li>
<li><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">安全设置</a></li>
<li><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">邮件设置</a></li>
<li><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">关闭网站</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content" style="margin-top:20px;">
<div role="tabpanel" class="tab-pane active" id="home">
<form class="form-horizontal">
<div class="form-group">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn other">网站名称</button>
</span>
<input type="text" name="" class="form-control">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn other">关键字</button>
</span>
<input type="text" name="" class="form-control">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn other">描述</button>
</span>
<input type="text" name="desc" class="form-control">
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<div class="panel panel-default" style="margin-bottom: 0;">
<div class="panel-heading">统计代码</div>
<textarea name="code" class="form-control" rows="5" style="resize:none;border:none;" placeholder="请输入内容"></textarea>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<button type="submit" class="btn btn-success">提交</button>
&am
批改老师:灭绝师太批改时间:2018-12-06 09:26:55
老师总结:完成的不错!除了按照课程要求,你最好还要课外拓展奥!加油!


