摘要:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery淡入淡出</title>
<script type="text/javascript" src="j
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery淡入淡出</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style>
div{width: 200px;height: 200px;background: blue;position: absolute;}
</style>
</head>
<body>
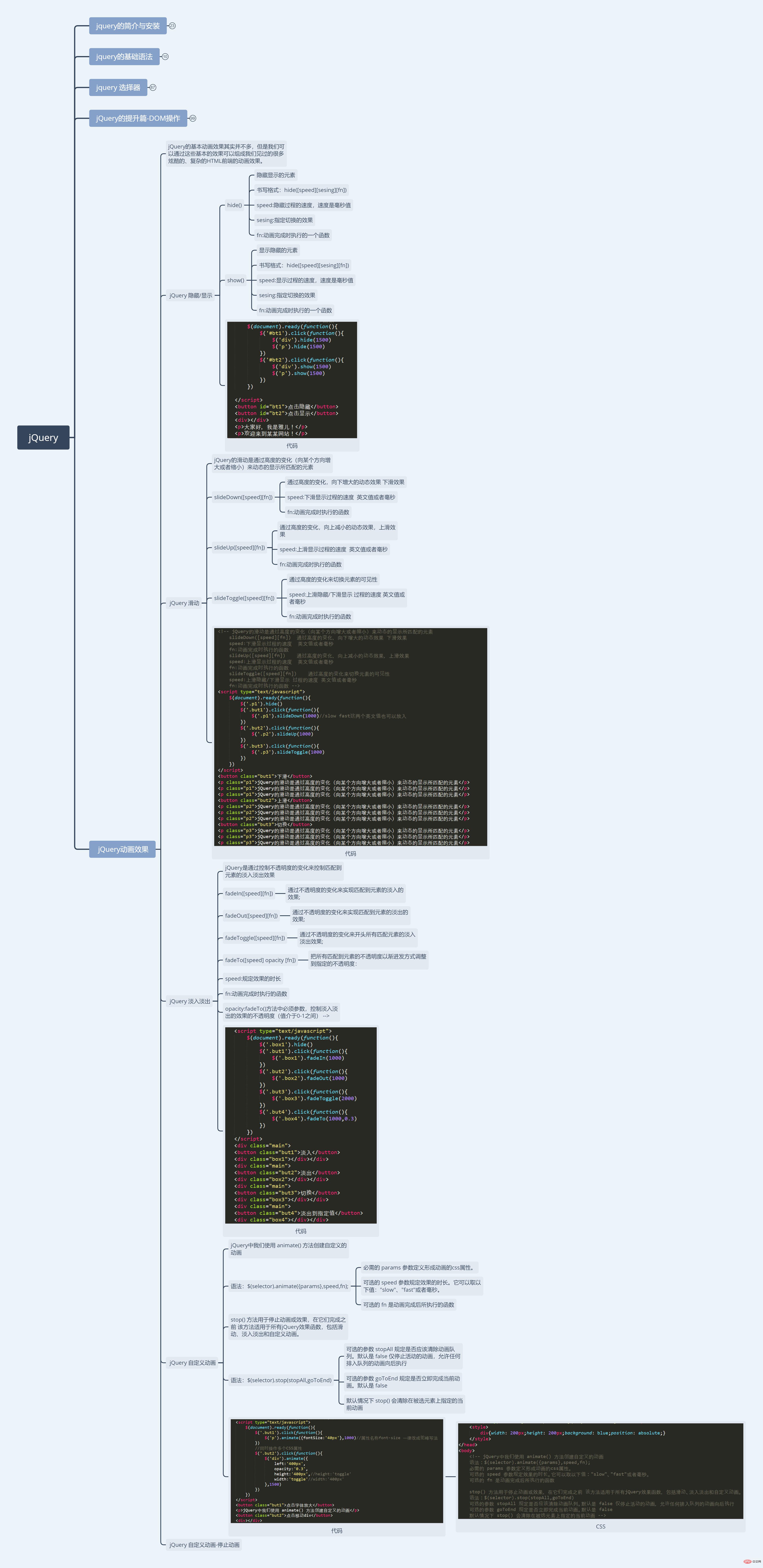
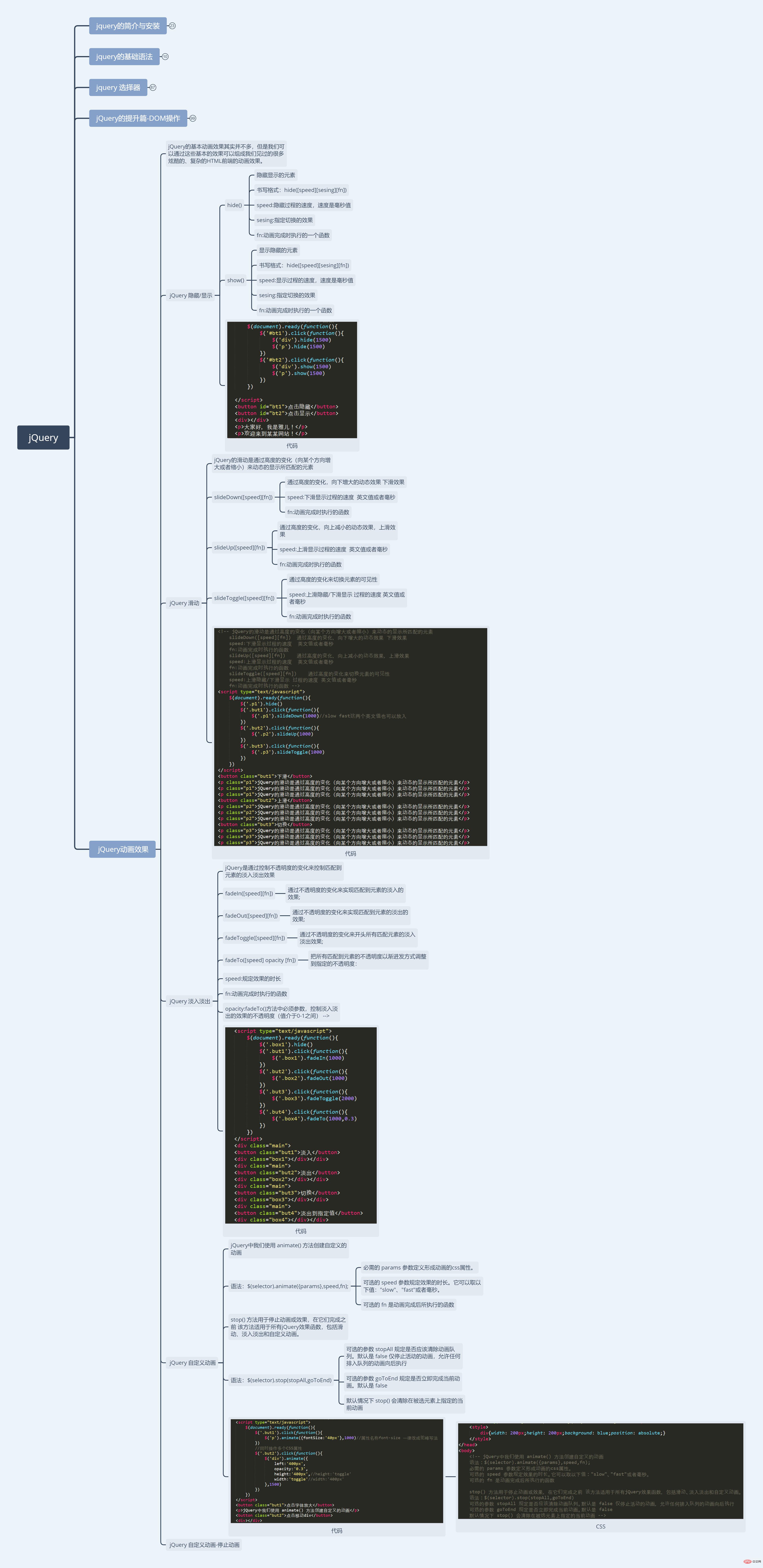
<!-- jQuery中我们使用 animate() 方法创建自定义的动画
语法:$(selector).animate({params},speed,fn);
必需的 params 参数定义形成动画的css属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast"或者毫秒。
可选的 fn 是动画完成后所执行的函数
stop() 方法用于停止动画或效果,在它们完成之前 该方法适用于所有jQuery效果函数,包括滑动、淡入淡出和自定义动画。
语法:$(selector).stop(stopAll,goToEnd)
可选的参数 stopAll 规定是否应该清除动画队列。默认是 false 仅停止活动的动画,允许任何排入队列的动画向后执行
可选的参数 goToEnd 规定是否立即完成当前动画。默认是 false
默认情况下 stop() 会清除在被选元素上指定的当前动画 -->
<script type="text/javascript">
$(document).ready(function(){
$('.but1').click(function(){
$('p').animate({fontSize:'40px'},1000)//属性名称font-size 一律改成驼峰写法
})
//同时操作多个CSS属性
$('.but2').click(function(){
$('div').animate({
left:'400px',
opacity:'0.3',
height:'400px',//height:'toggle'
width:'toggle'//width:'400px'
},1500)
})
})
</script>
<button>点击字体放大</button>
<p>jQuery中我们使用 animate() 方法创建自定义的动画</p>
<button>点击移动div</button>
<div></div>
</body>
</html>