摘要:要点(1)首先获取checkbox子选项总数,for循环条件需要用到;(2)子选项表示方式 变量item实质是list,可以使用item[i]获取其中某一值,因此子选项可以用item[i]表示;此处item[i]并不是指checkbox的name,而是指变量的第i+1个元素,元素总数为item.length,i取值为0~ite
要点
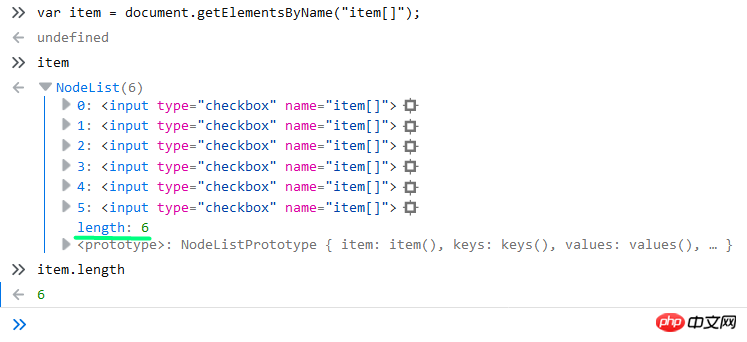
(1)首先获取checkbox子选项总数,for循环条件需要用到;

(2)子选项表示方式
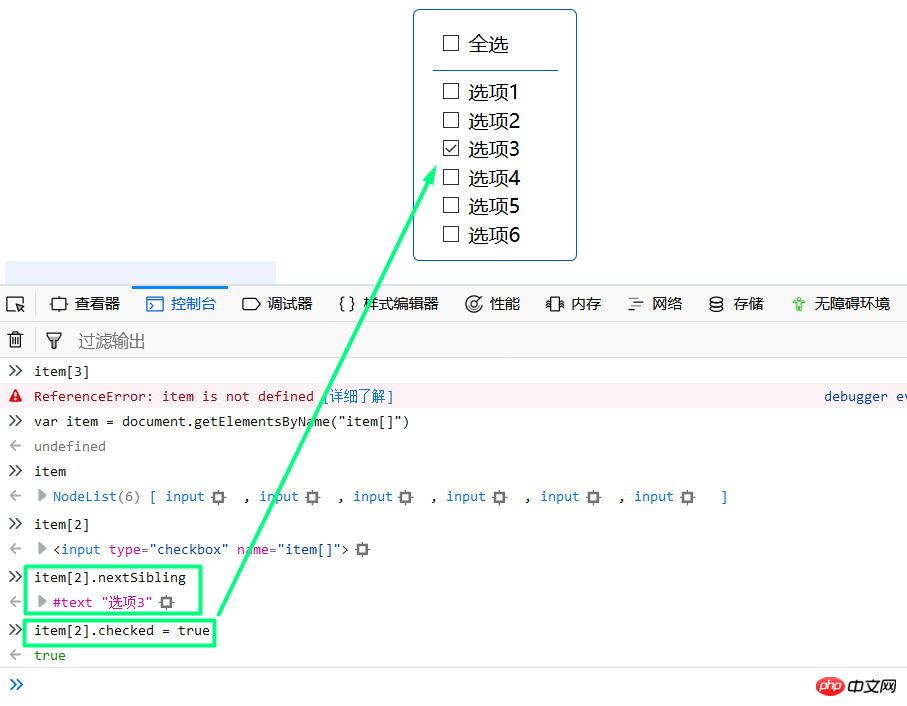
变量item实质是list,可以使用item[i]获取其中某一值,因此子选项可以用item[i]表示;此处item[i]并不是指checkbox的name,而是指变量的第i+1个元素,元素总数为item.length,i取值为0~item.length-1。

(3)自定义函数逻辑
如果【全选】被勾选,将子选项勾选。checkbox本身具有checked属性,值为布尔型;当选项被勾选时,.checked为true;同理,将.checked赋值为true,选项会被勾选。
function checkAll(){
var all = document.getElementById("first");
var item = document.getElementsByName("item[]");
for (var i=0; i<item.length; i++) {
if (all.checked) {
item[i].checked = true;
} else{
item[i].checked = false;
}
}
}(4)函数调用:在【全选】项内添加onclick事件,调用checkAll()函数。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选</title>
<style type="text/css">
.box{width: 100px; height: 200px; border: 1px solid #0055CC; border-radius: 5px; margin: 0px auto; padding: 0px 15px;}
.box div{border-bottom: 1px solid #0055CC; padding: 10px 0px; margin: 5px 0px;}
.box input{margin: 5px 8px;}
</style>
<script type="text/javascript">
function checkAll(){
var all = document.getElementById("first");
var item = document.getElementsByName("item[]");
for (var i=0; i<item.length; i++) {
if (all.checked) {
item[i].checked = true;
} else{
item[i].checked = false;
}
}
}
</script>
</head>
<body>
<div class="box">
<div>
<input type="checkbox" id="first" onclick="checkAll()"/>全选
</div>
<input type="checkbox" name="item[]" />选项1<br>
<input type="checkbox" name="item[]" />选项2<br>
<input type="checkbox" name="item[]" />选项3<br>
<input type="checkbox" name="item[]" />选项4<br>
<input type="checkbox" name="item[]" />选项5<br>
<input type="checkbox" name="item[]" />选项6<br>
</div>
</body>
</html>END
批改老师:灭绝师太批改时间:2018-11-05 09:05:58
老师总结:总结的很好,这个作业以后还可以当做笔记来看……继续保持


