摘要:日期必须声明变量,直接赋值的变量无法使用.getX()属性;md已声明,nd未声明,nd.getFullYear()报错。变量赋值后若不重新赋值,将保留为以前的时间戳;.getMonth()返回值为月份索引,.getDay()同样返回索引,除0表示sun.以外,其他星期以正常思路理解;其他信息没有特殊情况,常规理解即可。再次强调,必须声明变量,否则不能使用.getX()方法。console.log
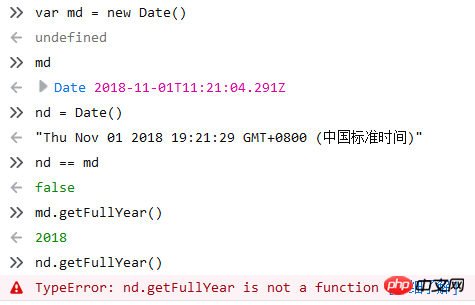
日期必须声明变量,直接赋值的变量无法使用.getX()属性;
md已声明,nd未声明,nd.getFullYear()报错。

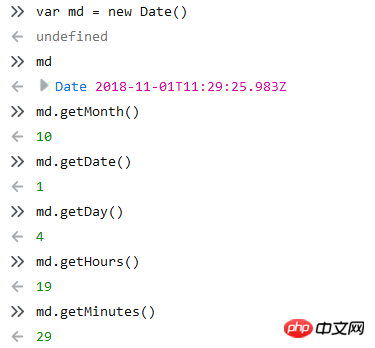
变量赋值后若不重新赋值,将保留为以前的时间戳;
.getMonth()返回值为月份索引,.getDay()同样返回索引,除0表示sun.以外,其他星期以正常思路理解;其他信息没有特殊情况,常规理解即可。

再次强调,必须声明变量,否则不能使用.getX()方法。
console.log(Date()) //可正常返回日期 console.log(Date().getTime()) //语法错误,Date()相当于未说明,不具备.getX()属性 //正确逻辑: var Date= new Date() console.log(Date.getMonth())
END
批改老师:天蓬老师批改时间:2018-11-01 20:18:29
老师总结:建议变量声明始终使用关键字: var 或者 let ,否则会成为全局对象window 的属性


