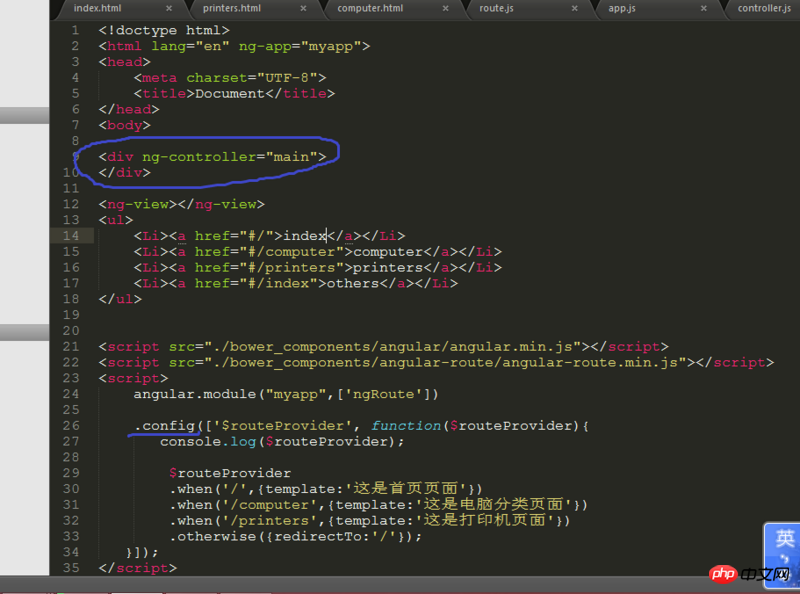
Make a small example of angular routing and find that if you want to set up routing, if there is already a controller  on the page, an error will appear. After deleting the controller, the routing will be normal. , what is the relationship between the two? I don’t understand, I’ll wait for the master, thank you for clarifying! ps: The controller in the page has other uses. For the sake of simplicity of the code, the content has been deleted.
on the page, an error will appear. After deleting the controller, the routing will be normal. , what is the relationship between the two? I don’t understand, I’ll wait for the master, thank you for clarifying! ps: The controller in the page has other uses. For the sake of simplicity of the code, the content has been deleted.
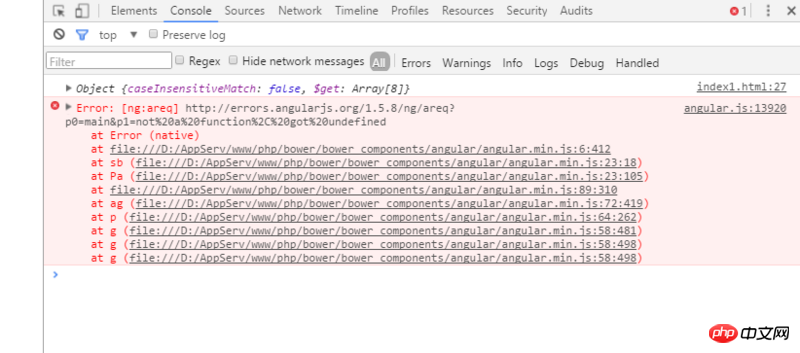
The error reported is: 
Because the route will have a controller, if you bind another ng-controller to the html page, there will be two, which will conflict. It is best to write the content of the page controller in the routing controller. When routing is used, the controller is written separately.
It is recommended to configure the controller in the routing, you can do this
In this way, you can match the template specified by templateUrl with the controller you defined, as long as the names are the same.
In addition, if you set the controller in the route and also set the ng-controller in the template, some problems will occur. The typical one is that if you need to initiate a request when entering this page, you will find that it will send two requests repeatedly
The error message given in the question is that the controller
mainis not defined.A page can have multiple controllers, and controllers can be nested without any conflicts.
The controller can be written in the page or configured in the route, and there will be no conflict.