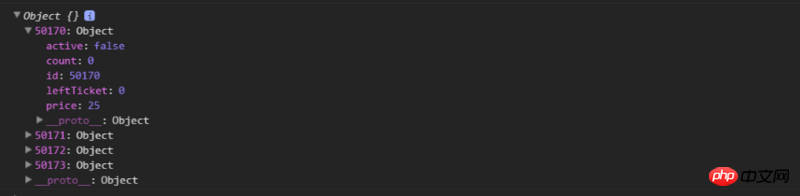
Previously, the pass parameters were in the form of multiple key:value. The current requirement is to pass the entire object, like the following 
Then my writing method is
/*前往订单详情页面*/
$scope.goOrderDetails=function(){
//counArr就是图片里的对象
$state.go('ticket.pay',{countArr:countArr})
}
On the receiving page
var countArr=$stateParams.countArr;
console.log(countArr);
console.log(countArr.length);The result is wrong, the result of console.log(countArr) is [object object],
url also becomes 127.0.0.1:9002/ticket/pay/[object Object]
I think I know what the problem is. I have never encountered the need to pass an object before
If you want to spread it like this, you have to
When picking up
If you want to transfer the object directly, it is recommended to use browser storage to transfer it. Please refer to this
Do I need to convert it to json first?
Set params in routing
. state('urlname',{
})
In this way, the testObj taken out from the page is still an object, just use the attributes you need directly
Supplementary. . . Of course, this params can also be testObj:{}