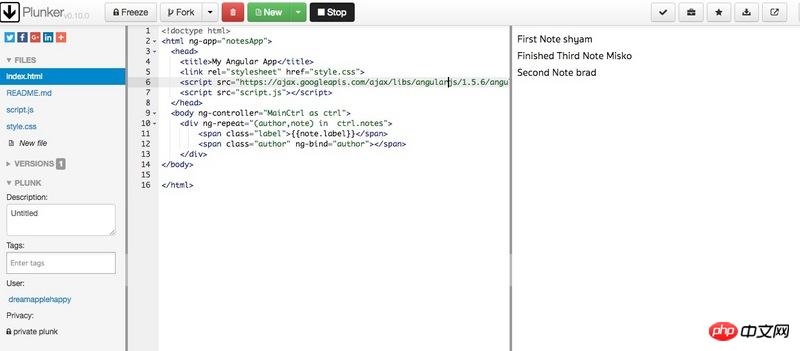
The code is as shown in the figure. The book says that ng-repeat can be applied to objects. If it is applied to objects, the result of HTML rendering will cause Misko starting with a capital letter to be ranked first. The code results mentioned in the book are Misko, brad, shyma. But the result of the code I typed was shyma, Misko, brad in the order I wrote. Please tell me. Did I type the code wrong or is there an error in the book? The Angular I linked is v1.5.0, and the book says it uses 1.2.19
<body ng-controller="MainCtrl as ctrl">
<p ng-repeat="(author,note) in ctrl.notes">
<span class="label">{{note.label}}</span>
<span class="author" ng-bind="author"></span>
</p>
<script src="../js/angular.min.js"></script>
<script type="text/javascript">
angular.module('notesApp',[]).controller('MainCtrl',[
function(){
var self=this;
self.notes={
shyam: {
id:1,
label:'First Note',
done:false
},
Misko: {
id:3,
label:'Finished Third Note',
done:true
},
brad: {
id:2,
label:'Second Note',
done:false
}
};
}]);
</script>
</body>
Version
1.4.0The above is cycled out according to the order in which these attributes (shyma, Misko, brad) are in the object (notes).Supplement: Different versions display different results
The results displayed in1. Version

1.5.6are as follows:are displayed in the order of shyma, Misko, and brad.
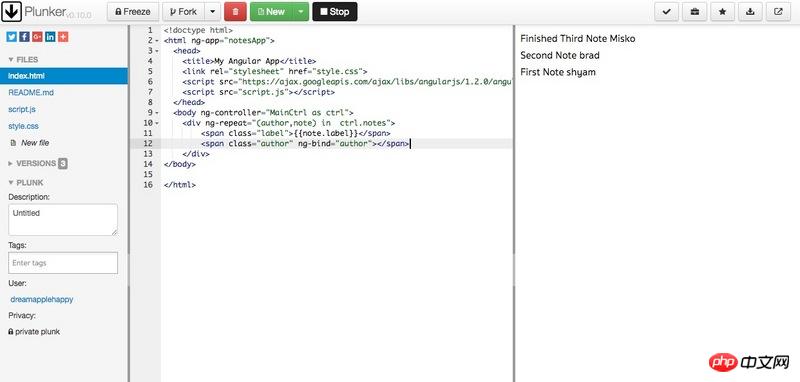
2. The results displayed in version

1.2.0are as follows:are displayed in the order of Misko, brad, and shyma.