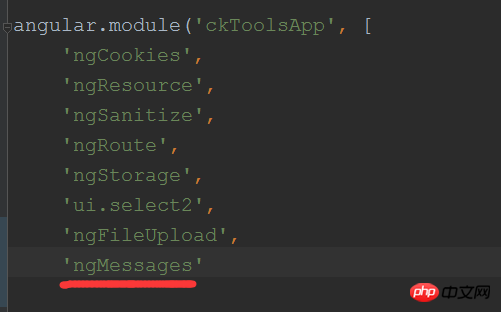
I just wanted to introduce a third-party module ngMessages, but I used bower install as written in the installation instructions. The method downloads the file into bowercomponents, then introduces the path into the index.html file, then injects module dependencies, and then writes statements. However, when I restart the website with grunt, the entire website only has the background color, and other Nothing was loaded, and there was no information in the terminal. Then I deleted the steps I had done bit by bit (commented out the code), and then restarted the website. Then it was still like this. What was the problem? , the steps should be completed! And how do I find the error when there is a problem with loading the website? I am a newbie and have no clue at all! Ask God...
!

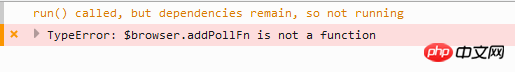
The error is obvious, what is that
$browser.addPollFnwrong, what the hell is thisEither the file path is wrong,
network里看看到底引入成功没,再就是引入顺序问题,放在angular.jsbehind, or this method really doesn’t exist. . .At first, as leftstick said, it was caused by inconsistent versions of the Angular module. However, I deleted the ngMessages module I loaded and commented out the code, but it still didn’t work! So I upgraded bower and it worked