The html code is as follows:
<p ui-sortable="sortableOptionsList[$index]" class="apps-container" ng-model="rawScreens[$index]" ng-repeat="app in rawScreens track by $index">
{{app.name}}
<p ng-repeat="item in app.items track by $index">
{{$index}}{{item.title}}
</p>
</p>js code is as follows:
$scope.rawScreens = itemStorage.itemList('http://localhost:8080/demo/demo.json').success(function(data, status, headers, config) {
$scope.rawScreens = data;
var sol = [];
for (i = 0; i < $scope.rawScreens.length+1; i++) {
sol[i] = createOptions(i);
}
$scope.sortableOptionsList = sol;
});
function createOptions(listName) {
var _listName = listName;
var options = {
placeholder: "app",
connectWith: ".apps-container"
};
return options;
}json data is as follows:
[
{
"id":"状态1",
"name":"状态1",
"items":[{
"title":"测试数据1"
},{
"title":"测试数据2"
}]
},{
"id":"状态A",
"name":"状态A",
"items":[{
"title":"测试数据a"
},{
"title":"测试数据b"
}]
}
]
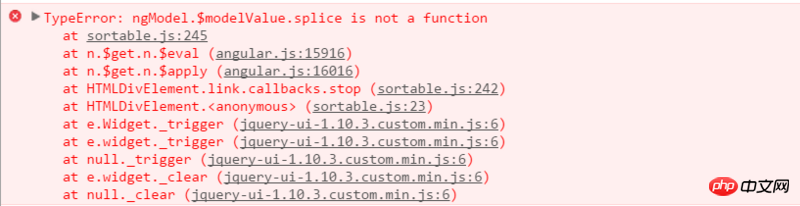
An error is reported after deactivating after dragging and before stopping

1. Regarding the drag-and-drop plug-in, it is recommended to use it
angular-sortable-view,原因:(1)使用简单方便(2)除了AngularNo additional dependencies are required.2. I have written a small example here. You can click to see it. If it is the result you want, you can read the content below. If you are not satisfied, there is no need to read the content below.
Code part:
1.
index.html2.
app.js3.
style.cssOkay, that’s basically it, I hope it can help you ^_^.
1. Official website example portal
2. If there is anything unclear about the code, you can check out my example.