
As shown in the figure, the regional information obtained by ajax
The data bound by ng-modal cannot be displayed correctly.
The current self-judgment is that $scope.city data binding occurs before pulling out the options list. How to activate the display?
UPDATE: Add to the question My code is like this
<select name="" id="province" ng-model="group.province.id" ng-change="getCity()">
<option value="">请选择</option>
<option value="{{pr.id}}" ng-repeat="pr in prs">{{pr.name}}</option>
</select>
<select name="" id="city" ng-model="group.city.id" ng-change="getDistrict()">
<option value="">请选择</option>
<option value="{{city.id}}" ng-repeat="city in citys">{{city.name}}</option>
</select>
<select name="" id="district" ng-model="group.district.id" ng-change="getCircle()">
<option value="">请选择</option>
<option value="{{district.id}}" ng-repeat="district in districts">{{district.name}}</option>
</select>
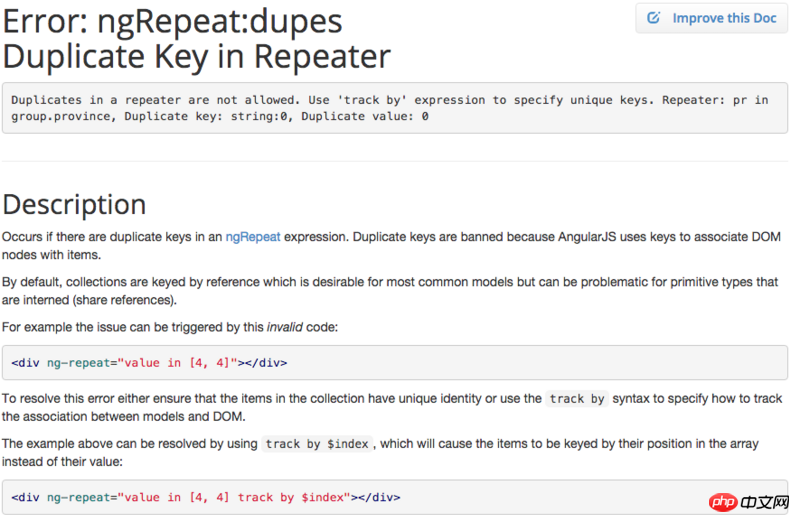
I tried your method to directly use the repeat object of options as the object of ng-model. It seems that it doesn’t work and an error will be reported

The information you provided is not specific enough, but I guess this is the reason:
In controller:
In view:
The model must be bound with the city attribute
1. Process the data you want to use on the routing
resolve.2. It is very bad to use
$scope.$watch(expression)对你要显示的数据模型进行监测,当数据从远程拉取下来的时候,可以实时更新(不推荐这种方法,在控制器中使用$scope.$watch()on a controller ).To add to the question, my code is like this
I tried using your method to directly use the repeat object of options as the object of ng-model. It seems that it doesn’t work and an error will be reported
@emj365