因为是最近App上提出的一个需求,还没有开始,所以无法提供上下文和应用场景.希望能给一个解决问题的思路
不知道该如何再具体描述了,希望大婶们可以帮助解答.
实在是为难各位大神了,小公司不规范,PM就是简单地提出了一个设想,也没有原型图,什么都不知道,但是就让我们给出完成时间.
基于这种现实,我也不知道他想实现什么效果,以及具体的需求了.
衷心感谢大家的热情回答!
ringa_lee
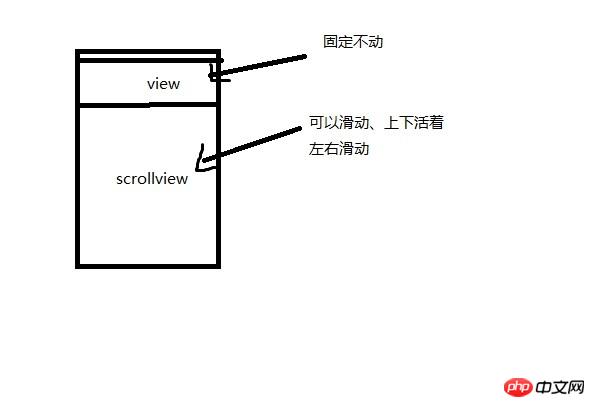
You can set the coordinates of the current ScrollView frame to a certain position you need. Add your View above this position,
I don’t quite understand what effect you want. . . .
The top view you mentioned is fixed and the bottom view is too general. It would be better to provide a design drawing or explain the xx effect similar to that application.
If it is a TableView, you can also write the top fixed view directly in the HeaderView.
For Scrollview, set contentOffset, and then add a fixed view at the top.
You can set the coordinates of the current ScrollView frame to a certain position you need. Add your View above this position,
I don’t quite understand what effect you want. . . .
The top view you mentioned is fixed and the bottom view is too general. It would be better to provide a design drawing or explain the xx effect similar to that application.
If it is a TableView, you can also write the top fixed view directly in the HeaderView.
For Scrollview, set contentOffset, and then add a fixed view at the top.