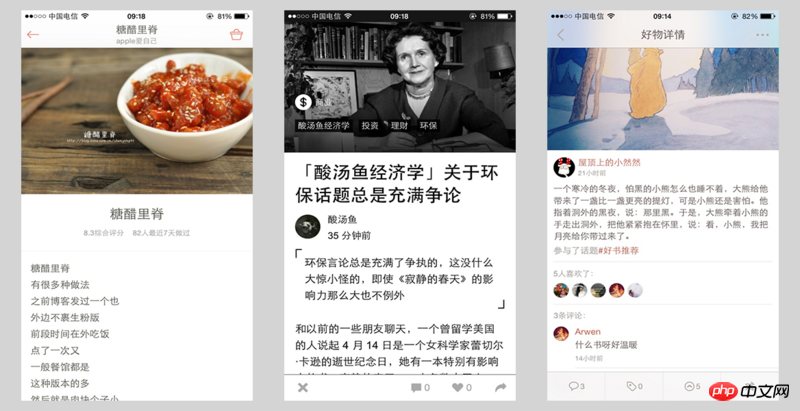
如下面的图所示,要求就是要达成上面一张图,下面可以是各种文字,各种图之类的,然后是可以上下滚动的。

作为详细页面,我想项目是固定的吧,比如,在这个页面中需要展示:
我自己也不知道该如何称呼这种视图,估计应该是UIScrollView吧。然后我自己进行了一些尝试:
我使用UITableView,我最先尝试的是使用使用TableView,然后静态分组的方式,图片可以放到Cell里,但是使用Group后,上面还有一个灰色的条,图片不能顶到导航的边上。所以放弃了。
还是使用UITableView,比如我需要一张图一个大段文字,我建两个Cell,一个放图,一个放文字,但这样之后,在表的最后面,会有大量的没有使用的表格线。也不行。
仍然使用UITableView,然后在表格的顶部插一UIView,再放图在里面。这样也能现实滚动,但下面的空白表仍然是长长的一段。不知如何去除。
使用UIScrollView,手动编码,一个UIImageView,一个UILabel,插到Scroll中去。我把代码贴到了这里:
https://gist.github.com/wwq0327/959200f106e2c4812bd8
这样处理之后,有图有字,也能滚动,但让人郁闷的是图片的高度不对,我原本设置的是200的高,但在模拟器中显示出来是不止的,所以后面的整个scrollView的高度在计算上也会有问题了。
我不清楚这个该如何去实现,只能这样乱尝试了。但结果却不令人满意,在这里提问,希望有做过的朋友能给我一些帮助:
谢谢。
The following answers are all from StackOverflow, but I can’t remember the source of the first one, so I’m sorry for not citing it.
It is recommended that the subject conduct necessary searches before or during the so-called "try". It is not advisable not to try to solve small problems.
Try solution 1:
Add the following statement to the UITableView in Group style to eliminate the top horizontal bar
Try solutions 2&3:
Only display cells containing data, without displaying redundant table dividing lines
Quoted from related answers on StackOverflow
If you just add text to the picture (no cell), you can use UIScrollview. If you have a cell, put the picture and text on the headerView of the cell. One point involved in this is to calculate the height of the text. (You can use Autolayout layout).
Sliding uitableview hides navigation bar self.navigationController.hidesBarsOnSwipe = YES;
Try 2 and 3 to solve the problem
Because the questioner uses UITableView, let’s go directly to the code.
Try four solutions
The question is, even if the image is not displayed, since you set the image height to 200, how come the calculation is messed up?
The possible reason is
1. Your label height is not calculated correctly
2. Your calculation code is in the wrong location.
viewDidAppearcalculated inThere is no code, so the reason above is guesswork.
I use webView all the time..
webView is simple and flexible
I have also been troubled by this problem for a very, very long time. .
The final solution is to use TableView.
Just customize a few more Cells with different IDs.
The problem I encountered is probably this:
There are five types of Cells ABCDE.
Situation 1: 1A+2B+3C+4D+5E is required;
Situation 2: 5A+4B+3C+2D+1E is required;
The data that needs to be filled in each Cell is different.
The final solution is to encapsulate the Cell ID into an array. In the Data Source, the corresponding Cell is retrieved based on the array of Cell IDs and filled with content.
As for other heights, dividing lines, disappearing navigation bars, etc., these are all minor issues, please Google.
My current temporary solution is to "try two".
The first Cell serves as tableHeader, and the second Cell contains text content.
Put the Label or TextView into the third Cell, and then use self-layout to automatically expand the Label and TextView. For specific implementation methods, please refer here:
http://www.ifun.cc/blog/2014/02/21/dong-tai-ji-suan-uitableviewcellgao...
(Looks like you need to circumvent the wall)
As the left and right pictures, the developer of @用家app
The overall layout of the entire View is done using UICollectionView. The comments section below uses UITableView.
Because the entire application is based on the MVVC architecture, the overall post code will be relatively messy. But the general method is to customize the cell after defining the structure of the View. This is to take care of some complex interactions, so it is written in native code. If you really need to develop quickly, use UIWebView to do it, and the development efficiency will definitely be very high. However, some effects of loading interaction must be done well to ensure a good user experience.
Use headerview for the top image and adjust it dynamically