我做了一个类似微博客户端的UITableView,自定义了UITableViewCell.
因为Cell中的图片异步加载,所以在图片加载完之后执行reloadRowsAtIndexPaths:withRowAnimation:来控制Cell高度.
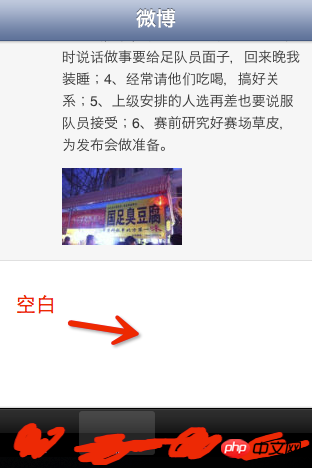
但是,问题出现了,往上拉(从上往下)Cell正常,图片加载后,Cell高度更改.但是当往下拉(从下往上)的时候,Cell变化好奇怪,Cell下边有大片空白.thx a ton.请看图:

EDIT:而且,网上拉动太快的话,会crash
*** Terminating app due to uncaught exception 'NSRangeException', reason:
'*** -[__NSArrayM objectAtIndex:]: index 1 beyond bounds [0 .. 0]'
UPDATE:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
if(IS_LAST_ROW){
return 40.0;
}
MStatusItem *status = [_data_array objectAtIndex:indexPath.row];
CGFloat imageHeight = [[_imageHeights valueForKey:[NSString stringWithFormat:@"%@", status.ID]] floatValue];
CGFloat height = MAX([status.getPlainText sizeWithFont:[UIFont systemFontOfSize:16.0f] constrainedToSize:CGSizeMake(320.0f - (20.0f * 2), 20000.0f) lineBreakMode:NSLineBreakByWordWrapping].height, 44.0f)+ (20.0f * 1.5);
height = [status hasImage] ? height + 50 + imageHeight: height + 40;
if(status.rtweet != (id)[NSNull null]){
NSString *retweetText = [status.rtweet valueForKey:@"text"];
CGFloat retweetTextSize = MAX([retweetText sizeWithFont:[UIFont systemFontOfSize:16.0f] constrainedToSize:CGSizeMake(320.0f - (20.0f * 2), 20000.0f) lineBreakMode:NSLineBreakByWordWrapping].height, 44.0f)+ (20.0f * 1.5);
constrainedToSize:CGSizeMake(260.0, 2000.0f)];
height += retweetTextSize;
if(status.hasRetweetImage){
height += imageHeight;
}
}
return height;
}
imageHeights 是一个Dictionaray,保存加载出来的图片的高度.
tableView:cellForRowAtIndexPath:
__weak typeof(cell) weakCell = cell;
[cell.weiboImageView setImageWithURL:[NSURL URLWithString: status.tnpic]
placeholderImage:[UIImage imageNamed:@"placeholder.png"]completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType) {
weakCell.weiboImageView.frame = CGRectMake(65.0, contentSize.height + 30.0f, image.size.width, image.size.height);
[self.imageHeights setValue:[NSNumber numberWithFloat: image.size.height] forKey:[NSString stringWithFormat:@"%@", status.ID]];
[tableView reloadRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationNone];
}
];
Cell 重用:
static NSString * ID = @"WeiboCustomCellIdentifier";
//[tableView registerClass:[WeiboCustomCell class] forCellReuseIdentifier:ID];
WeiboCustomCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if(cell == nil){
cell = [[WeiboCustomCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}else{
cell.textLabel.text = nil;
while ([cell.contentView.subviews lastObject] != nil) {
[(UIView*)[cell.contentView.subviews lastObject] removeFromSuperview];
}
}
The reason for the crash is that the array is out of bounds. The reason why the cell is blank is because of the height calculation problem. In the method
tableView:heightForRowAtIndexPath:, the height of the cell is calculated based on the image after loading. You can post the code inside and see if there is any problem