设置了charset="UTF-8",但是css里凡是涉及到“黑体”“微软雅黑”“楷体”都不能正常显示。
重新用utf-8打开过,也复制到txt里过,通通不行。。。
求拯救,求解脱
"default_encoding": "UTF-8",<head>
<meta charset="UTF-8">
<title>task_1_6_1</title>
<link rel="stylesheet" href="task_1_6_1.css">
</head>
代码:https://github.com/louislee0229/louisIFE/tree/gh-pages/task_1_6_1
demo:http://louislee0229.github.io/louisIFE/task_1_6_1/task_1_6_1.html
After identification, the CSS file in the demo is not UTF-8 encoded, but GBK. So the CSS file is interpreted incorrectly using UTF-8
Even the names of the pictures are in Chinese, I love using Chinese so much. In order to ensure maximum compatibility, try not to use Chinese to set fonts in CSS files. You can convert Chinese to Unicode and then set it. Please search for the conversion tool yourself.
This code comes from Taobao. The red box indicates the Song font after being converted to Unicode.
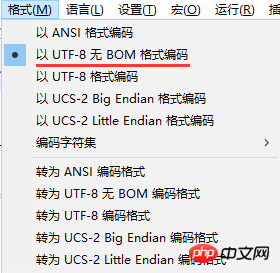
Try using notepad++ to save as UTF-8 file
Try adding @charset "utf-8" at the top of the css file
Add @charset "utf-8" to the header of the css file;
Open it with notepad++, adjust it (as shown in the picture) and save it.

Try adding @charset "utf-8"; in the style to see if it has any effect
It’s not closed, bastard