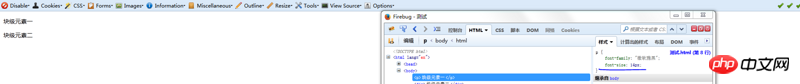
I think it’s not a font size issue, but a default font issue. Please look at the picture below: The same font is 14px:
The above picture is the effect of firefox,
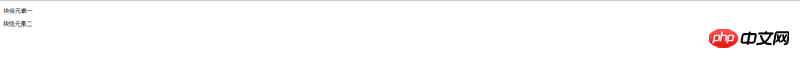
This is the effect under chrome It seems that the font under chrome is larger, but actually because the default font under chrome and IE is Song Dynasty, and the default font under firefox is Microsoft Ya Black , The third picture above is proof: This is still the effect under chrome. The font-size of both lines is 14px. One line is Microsoft Yahei, and the other line is the default Song font. It seems that the sizes will be different. , using Microsoft Yahei's font will look the same as in Firefox. To sum up, if you want the font size to look the same in different browsers, in addition to unifying font-size, you also need to set font-family** in a unified way
I think it’s not a font size issue, but a default font issue. Please look at the picture below: The same font is 14px:

The above picture is the effect of firefox,
This is the effect under chrome

It seems that the font under chrome is larger, but actually because the default font under chrome and IE is Song Dynasty, and the default font under firefox is Microsoft Ya Black ,
The third picture above is proof:
This is still the effect under chrome. The font-size of both lines is 14px. One line is Microsoft Yahei, and the other line is the default Song font. It seems that the sizes will be different. , using Microsoft Yahei's font will look the same as in Firefox.
To sum up, if you want the font size to look the same in different browsers, in addition to unifying font-size, you also need to set font-family** in a unified way
reset.css
normalize.css
Generally speaking, the font size should be about the same size. Check to see if your ff settings have been adjusted upwards.