以下问题 我搞不定,看高手如何解决:
问题描述: 需要将一段html代码(主要是h1、h2、h3) 转化为对应的json
html:
<h1>一级标题1</h1>
<h2>二级标题1-1</h2>
<h2>二级标题1-2</h2>
<h1>一级标题2</h1>
<h2>二级标题2-1</h2>
<h3>三级标题2-1-1</h3>
<h3>三级标题2-1-2</h3>
<h2>二级标题2-2</h2>希望能生成如下的json数据 ,并存储到items 变量中:
items: [
{
'headTitle':'一级标题1',
'children':[
{'headTitle':'二级标题1-1'},
{'headTitle':'二级标题1-2'}
]
},
{
'headTitle':'一级标题2',
'children':[
{
'headTitle':'二级标题2-1',
'children':[
{'headTitle':'三级标题2-1-1'},
{'headTitle':'三级标题2-1-2'}
]
},
{
'headTitle':'二级标题2-2'
}
]
}
]综上所述:根据html文档中的<h1><h2><h3>标签信息,生成多级目录。
建议考虑使用jquery 、lodsh 等辅助实现。
极具挑战,感谢大神
正则匹配,先把h1标签中间的东西找到。然后使用一下,那个正则的子集吧好像是。再把中间的元素整出来。
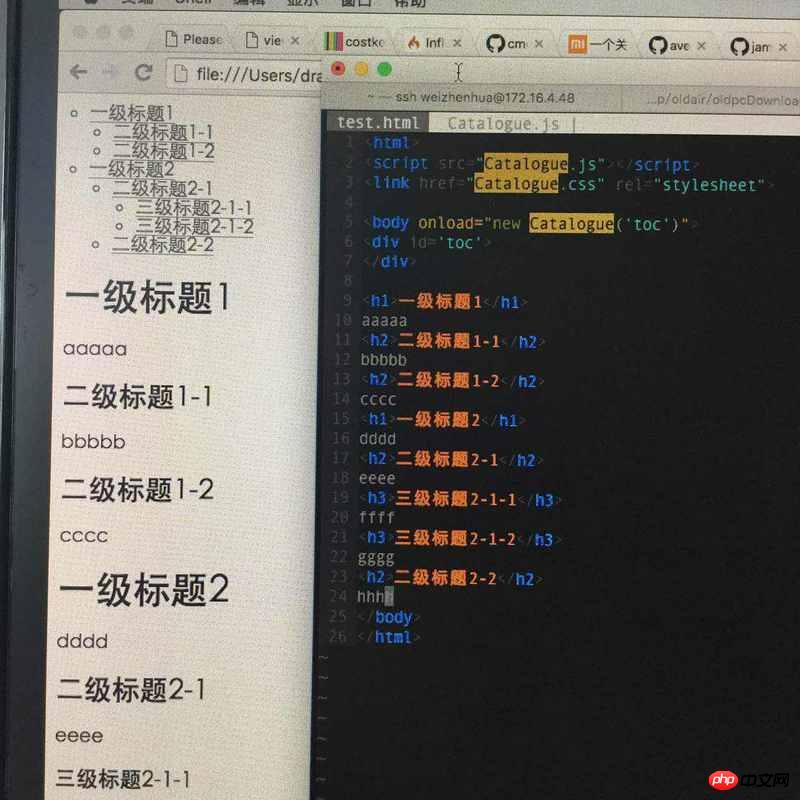
另外一个朋友的解法:

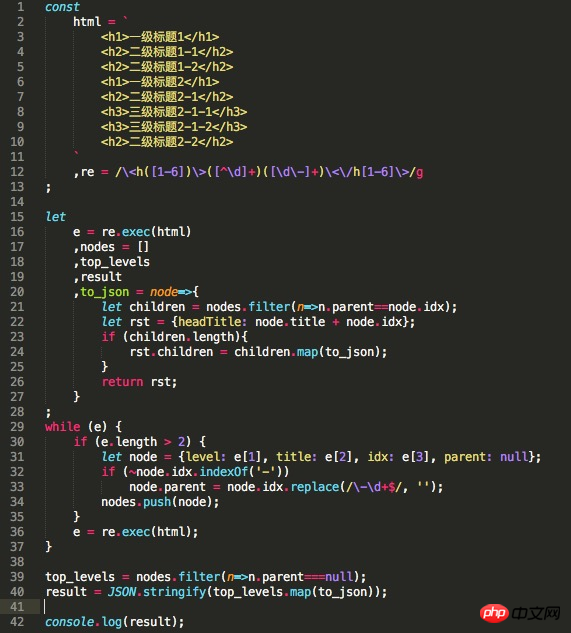
再另外一个解法:

纯js、纯函数实现,可以方便的扩展到4、5、6级标题