我想用前端的方法来实现公共底部导航当前背景和图标效果。

当前首页 比如用户点击购物车,背景是白色,购物车的图标是红色。
具体的前端方法我知道有三种
1: 用cookie js实现
2: 用定位符#实现
3: 用html5 web存储实现

<!--固定下方个人中心-->
<p class="fixed">
<ul>
<li class="">
<a href="">
<i class="ico-b-house"></i>
<!--<i class="ico-house"></i>-->
<span class="block">首页</span>
</a>
</li>
<li class="is-check"> <!--active默认背景红-->
<a href="">
<i class="ico-h-buy"></i> <!--active状态-->
<!--<i class="ico-buy"></i>-->
<span class="block">购物车</span>
</a>
</li>
<li>
<a href="">
<!--<i class="ico-h-order"></i>--> <!--active状态-->
<i class="ico-order"></i>
<span class="block">订单中心</span>
</a>
</li>
<li>
<a href="">
<!--<i class="ico-h-person"></i>--> <!--active状态-->
<i class="ico-person"></i>
<span class="block">个人中心</span>
</a>
</li>
</ul>
</p>写代码不知道怎么下手,
我的思路,卡住了。
用js就可以了,一句代码你就能明白了
onclick=change(this,1)一般这样的应用我会使用SPA,使用一个熟悉的mvvm框架及router
另外你这里的话,可以将状态放到url的参数里。我看到过一些实现是这样的url后面有复杂的参数
每一个页面都不同吧,每一个页面都有一个初始化这个的,比如像这样document.getElementById('ih').className = 'on';
我目前就是这样做的,不知道有没有更好的办法
手机码字,简单说一下。
参考一下bootstrap的导航栏,或者直接用bootstrap。基本实现原理就是用js动态的给标签添加/删除属性。
通过js匹配url,在里面找到对应导航的字符串,对导航应用相应的class
其实这就是一个tab导航栏啊,点击那个子栏目,就添加响应的active样式就ok了,推荐看看mui
这个问题有什么需要存的???是我没搞懂你的意思吗?你这不就是css里面的两种样式吗?定义两个css的class样式,想转移,切换一下class不就完事了吗
建议和后台人员合作解决这个,如果是跳转页面的,需要后台人员的配合。如果只是当前页面,可以用js添加修改class来解决。
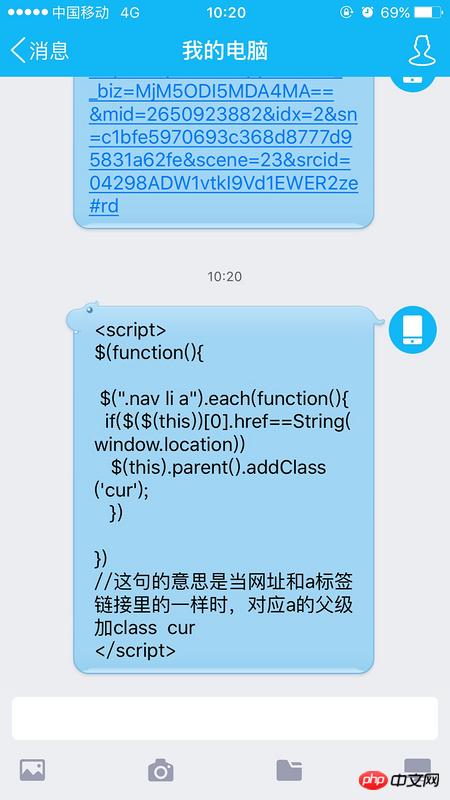
(°_°) 不知为何手机粘贴不了,发个图,这个问题我每次这么解决的。
用js在每个页面加载的时候都初始化导航的选中状态。