var request = require('superagent');
var expect = require('chai').expect;
var webservice = require('./settings.js');
describe('web', function() {
it('test1', function(done){
request
.get(webservice+'/api/investManage/invest_manage/profile')
.end(function(err, res){
console.log(res)
expect(res).to.be.an('object');
done();
});
});
});使用mocha测试框架进行单元测试,现在访问接口,可以得到返回的参数了,可是是未登录状态。
请问用过的朋友,怎么样在测试前先登陆状态?谢谢QAQ!
按自己的想法写了一下,还是没能保留登陆状态
你需要请求登录接口、解析 Cookies、在新请求上带上 Session Cookie
需要查相关文章的话,关键字:"爬虫、登录"
Updata:10.28
大概说一下登录状态的保留原理:
先访问登录接口,服务器返回登录成功。
返回报文内有 "set-cookie" 字段,浏览器接收到这个字段后会把指定的 cookie 记录下来,以后每次访问该服务器都会带上这个 cookie,服务器靠这个 cookie 判断你的登录状态的个人信息。
所以现在你要做的事是这样的:
访问登录接口,获取服务器返回报文中的 set-cookie 字段的值,然后在下一次请求中带上这个值
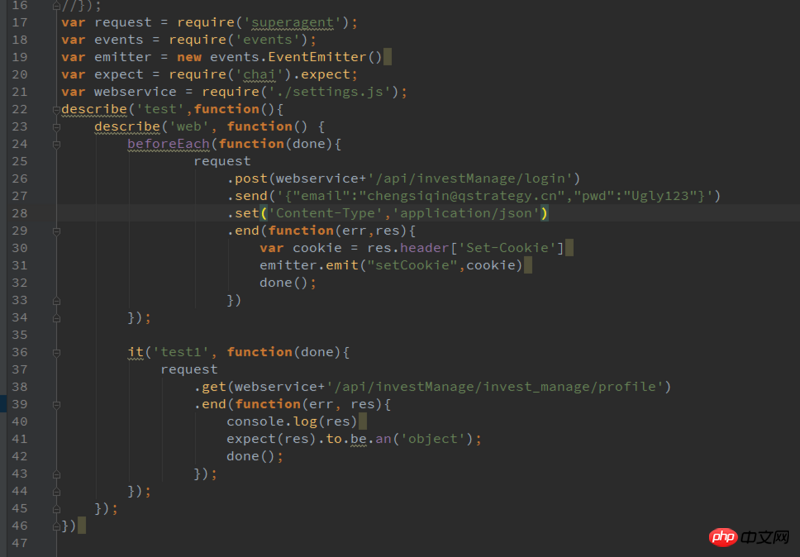
大致代码如下: