How to make a bilingual or multilingual website?

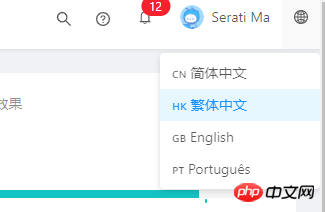
I had time today and took a look at ANT DESIGN PRO! I found that his method of implementing multi-language is very good and I would like to share it with you!
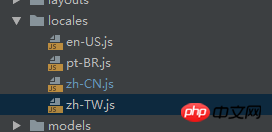
First of all, he will have a multi-language folder, each file corresponding to a language!

Websites generally have a home page, about us, etc. menu
Then each language file in this language folder will have an identification, as follows:
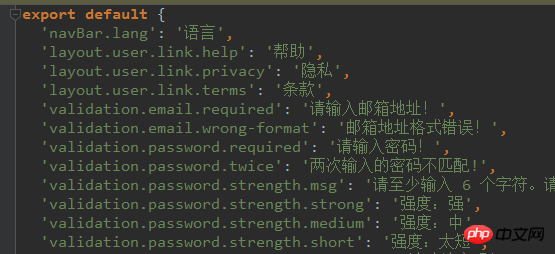
Chinese file content
'public.index.home': 'Home',
'public.index.about': 'About us'

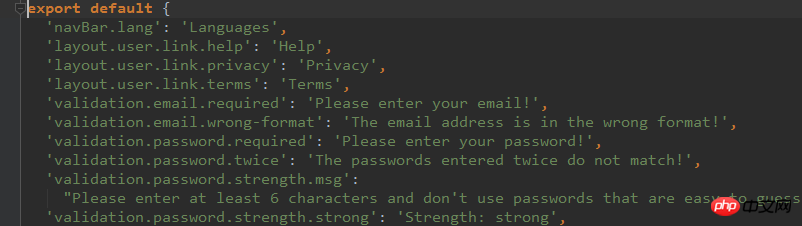
English file content
'public.index.home': 'Home',
'public.index.about': 'About',

In this way, every time you use the website, if you click on Chinese, it will call the content in the Chinese file to display! If it is in English, call the content in the English file for display!
Let me give you an idea!
Students who need an enterprise version of the server can look here.
Many MVC type JS frameworks will provide language packages. You can go to the official website of the js framework you are using to check. I think you are using Node.js. You can go to NPM and check it