I am going to use vue to make a music player. Now I have encountered some problems. I will post the code first:
main.js part:
const store = new Vuex.Store({ state: { songList: [{ name: 'For You', id: '28001046', duration: '03:18', arname: 'Madeon' }] } }player.vue part
export default { data () { return { mp3Url: '' } }, created: function () { this.axios.get('http://localhost:3000/music/url?id=' + this.$store.state.songList[0].id).then(res => { this.mp3Url = res.data.data[0].url; }); } }(The above code only selects the useful parts)
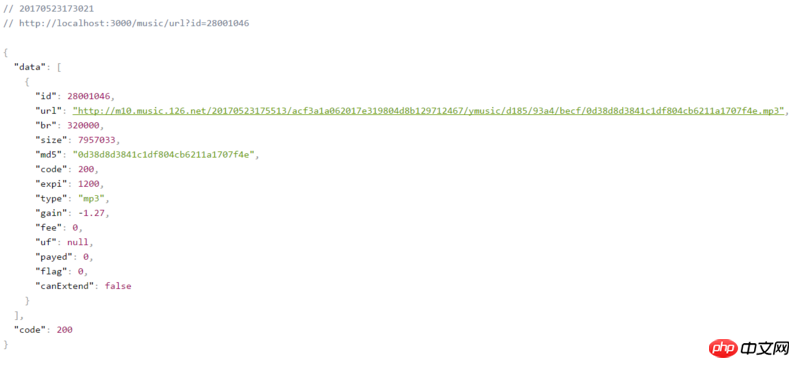
The following is the data returned by the api

The problem now is that if the mp3 is read correctly, the player should display the duration of the song, but now the duration cannot be read and the music cannot be played

Does this mean that the mp3 is not read correctly, but I think there should be no problem with my code, and no error is reported on the console. So what is the problem? How can I load mp3 files correctly?
When encountering a bug, there is an analysis method called the method of removing irrelevant factors, which leaves the minimum necessary conditions for reproducible bugs.
Looking at the title of the question, I couldn’t help but complain, how does vuejs read mp3? Vue is just an mvvm framework. When will Vue be able to read mp3 files? You haven't even figured out whether the problem is related to vue.
Check whether the source in audio has correctly obtained the src attribute. If so, please do not involve vuejs in the problem. Because even if you don't use vue, you use react, you use jQuery, this problem will still occur.
Since we know it has nothing to do with vue, why not write a demo and just leave the audio tag to try whether this mp3 can be played correctly? When you encounter a problem, you have to be an activist. Well, it means working hard to locate the problem, not just going to the seg to ask questions in a daze.You can ask questions, at least let the person who answers see that you have worked hard on this problem, but your ability is limited and you are troubled by it.
Have you ever thought about whether people would be willing to let you use it if you directly stole their NetEase Cloud Music mp3 files? If I guess correctly, this is the reason why the audio cannot play normally.
Create a new html yourself, write an audio by hand, and use this src as the source. Give it a try and you will know. There is no need to go online and ask questions, then wait a day or two to see if someone can give you an answer based on your question.
==============
The people who ask questions on segmentfault are basically people who come over to ask questions when they encounter a problem without even bothering to search, let alone see that the questions asked can show their thinking and efforts in solving the problem. . . .
audio tag should be added with
autoplay="autoplay"You can’t see the problem just by looking at the code. However, it is recommended to first go to the chrome debugging tool to check the dom structure and see if the dom after vue compilation is normal. The second step is to go to the network to see if mp3 is downloaded.
First check if there is any error in the console
Then take a look at the data returned by the interface and access it directly using your browser
Let’s take a look at the dom structure again to see if the symbols are not as expected
If none of the above works, just break in the code and console.log those values (using the dichotomous method)
If you still can’t find anything above, it’s probably caused byother problems, including but not limited to: bugs in the library itself, browser problems, device network problems, etc. At this time, you should try to search the search engine to find a solution to the problem
Up
SegmentFault