[2][4] of p's Nodelist? To whom? <p>this is p
<h1 id="h1">this is H1</h1>
<h2>this is H2</h2>
</p>
<script type="text/javascript">
var p = document.getElementsByTagName("p")[0];
var child_nodes = p.childNodes;
var h1 = document.getElementsByTagName("h1")[0];
for (var i=0;i<child_nodes.length;i++) { // 遍历这个Nodelist,并写入document文档中
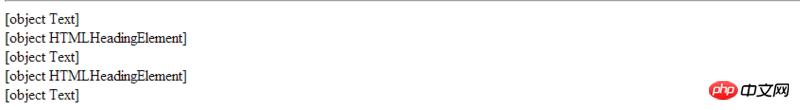
document.write(child_nodes[i]+"<br />")
}p, call childNodes on p to return the Nodelist collection and traverse it to get several objects in the picture , [0] is p's own text node, [1],[3] is the h1,h2 element node, among which What is the text node of [2][4]? At the time, I thought it was the text nodes of h1, h2. After all, childNodes returns a collection of child nodes, but the code overturned my idea. [2][4] of p's Nodelist? To whom? 
alert(child_nodes[0]===p.childNodes[0]) // true p自身文本节点
console.log(child_nodes[1]===h1) // true 子节点h1
alert(child_nodes[1].childNodes===h1.childNodes) // true h1的childNodes返回的集合相同,符合遍历出的元素
alert(child_nodes[2].nodeValue===h1.childNodes[0].nodeValue) // false
alert(child_nodes[2]===h1.childNodes[0]) // false
Thinking about it, I don’t think it is the Nodelist of h1 and h2. The Nodelist set returned by childNodes for p includes h1 and h2, and the text nodes of h1 and h2 are in their own Nodelist.
These two text nodes are the blank characters (line breaks) after
</h1>and</h2>. In fact, there is also one afterthis is p, but this whitespace character and the string together count as a text node. Since it was created by p.childNodes, they must all belong to p.You can delete all the line breaks and write it like this,
<p>this is p<h1 id="h1">this is H1</h1><h2>this is H2</h2>< /p>, you will see that there are only three child elements left.The above are described in "JS Elevation 3", you can read it and take a look, P269
Whitespace characters in
elements will also be treated as a text node, so
[0] = this is p (add the space before h1)
[1] = h1
[2] = the space between h1 and h2
[3] = h2
[4] = h2 Completed and p The space between the endings
are the newline symbols after
h1andh2respectively, which are text nodes belonging top.Using
childNodeswill cause such problems, because this method will also treat them as child elements.It is best to use
childrento avoid this problem.