
I would like to ask, the select event will not bubble up
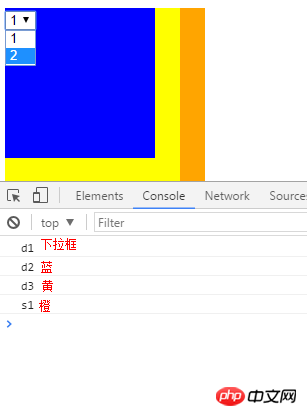
Why does the console appear s1 d3 d2 d1
when my mouse clicks on the drop-down box?When I click on the number in the drop-down box, s1 d3 d2 d1
will appear again.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="d1" style = "width:200px;height:200px;background-color:orange;">
<p id="d2" style = "width:175px;height:175px;background-color:yellow;">
<p id="d3" style = "width:150px;height:150px;background-color:blue">
<select id="s1">
<option>1</option>
<option>2</option>
</select>
</p>
</p>
</p>
</p>
<script type="text/javascript">
function fun1(){
console.log(event.currentTarget.id);
}
s1.addEventListener("click",fun1,false);
d1.addEventListener("click",fun1,false);
d2.addEventListener("click",fun1,false);
d3.addEventListener("click",fun1,false);
</script>
</body>
</html>
Isn’t this bubbling caused by a click event? It was triggered twice because you opened the drop-down box once and closed the drop-down box once
First of all, the select event will bubble up, but your code has nothing to do with the select event, select event
Secondly, the output of your console is caused by triggering the click event to bubble up