When using swiper, there are two layouts on the left and right, which can be slid left and right, but the layout on the right is very long, which means that when sliding to the left, it will not be positioned at the top of the left, but will slide with the right. The place is of equal height. Is there any good way? ? ? ? 
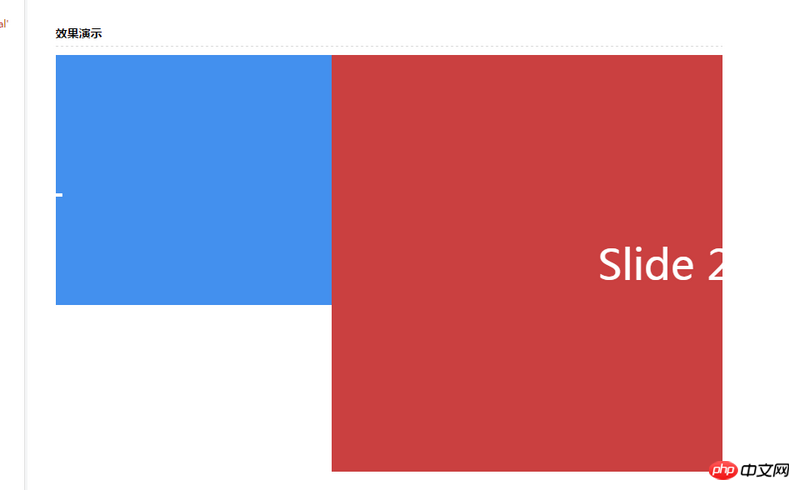
Similar to the picture above, if the red one on the right is very long and the red one on the left is very short, when sliding from the right to the left, the top of the left will not be positioned, but will be blank. You have to manually swipe up to find the top on the left.
Swiper has autoHeight, just set it to true. For swiper2, it seems to be calculateHeight