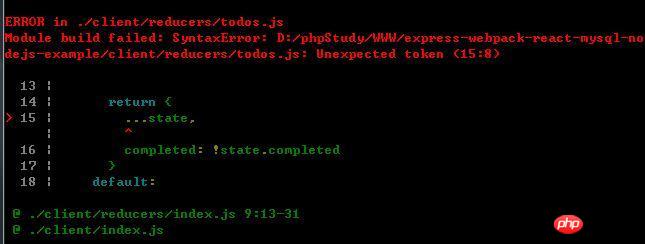
Use webpack to configure es6. Most of the syntax is supported, but... this one cannot pass compilation
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
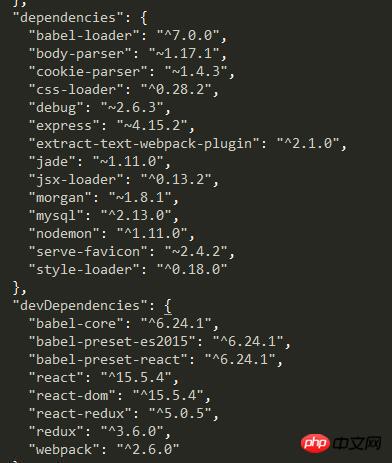
presets:['es2015','react']
}
},

Has anyone encountered similar problems?
First add the corresponding plugin in
.babelrc, for example:Then install
babel-plugin-transform-object-rest-spreadvia NPM.Tips, each preset of Babel has different support for new syntax. The es2015 preset only supports the es syntax officially approved in 2015. The details can be viewed here. It is recommended to use env preset.