1. I just started self-study and wanted to add a background to the title, but I got an error

2.html code:
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
</p>3.CSS code:
#header{
margin: 0;
width: 100%;
background: url(网站图片资源/LLSS.jpg);
background: no-repeat;
background: center;
}Thank you all in advance (ง •_•)ง
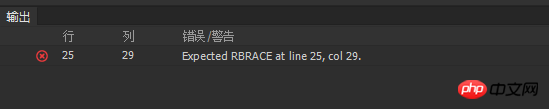
This is a warning from csslint.
This is wrong,
backgroundhas been set repeatedly.One more suggestion for you, don’t use Chinese in the file name.