扔个三星炸死你2017-07-05 10:48:24 0 1 300
css:
html,body {
margin: 0;
padding: 0;
}
canvas {
margin: 0;
padding: 0;
}
html:
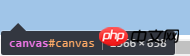
<canvas id="canvas"></canvas>
javascript:
dt = document.getElementById('canvas');
dt.width = window.innerWidth;
dt.height = window.innerHeight;
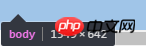
结果是这样的:

按道理不应该 canvas 和 body 一样高吗?为什么 body 会多出来4个像素呢?
请教大家,谢谢!
我想大声告诉你 2017-07-05 10:50:241楼
给body添加
具体请看:http://www.w3cplus.com/css/fi...
赞 +0添加回复