三叔2017-07-05 10:43:17 0 2 1464
题主最近刚接触webpack,今天尝试下配置webpack的HMR,
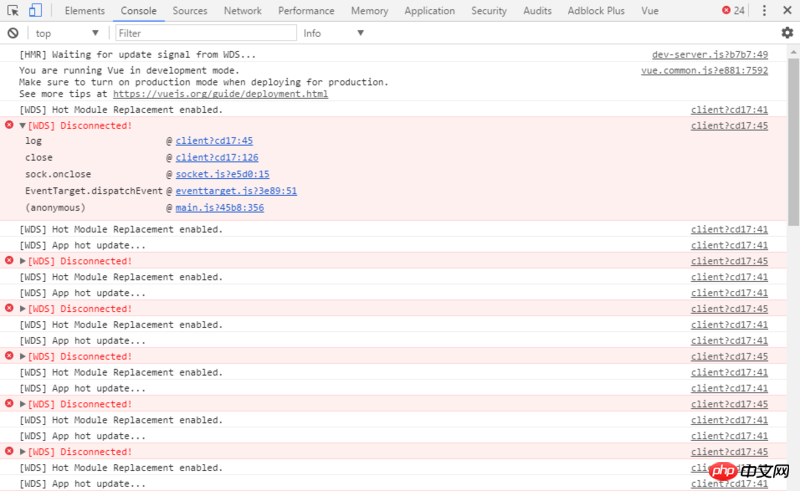
一直在chrome的控制台重复出现[WDS] Disconnected!的警告,截图如下:
google了很多方法都找不到原因,所以才来请教下大家。
附上代码结构:
package.json
{
"name": "vue-timer",
"version": "1.0.0",
"description": "a timer based on vue",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline"
},
"author": "Albert",
"license": "ISC",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-preset-env": "^1.4.0",
"css-loader": "^0.28.1",
"eslint": "^3.19.0",
"eslint-config-airbnb-base": "^11.2.0",
"eslint-plugin-import": "^2.2.0",
"html-webpack-plugin": "^2.28.0",
"style-loader": "^0.17.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"webpack": "^2.5.1",
"webpack-dev-server": "^2.4.5"
}
}webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: path.resolve(__dirname, 'src/app/main.js'),
output: {
path: path.resolve(__dirname, 'src/public'),
filename: 'bundle.js',
publicPath: '/',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
},
{
test: /\.css$/,
loader: 'style-loader!css-loader',
},
{
test: /\.styl$/,
loader: 'stylus-loader',
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src/app/index.html'),
hash: true,
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
],
resolve: {
alias: {
vue$: 'vue/dist/vue.common.js',
},
},
devServer: {
historyApiFallback: true,
publicPath: '/',
},
};奇怪的是在IE11里我就没看到这种警告,chrome里就一直有,版本是58.0.3029.110
小皮 2017-07-05 10:45:172楼
出现问题的原因还是没找到,但是hot reload问题自己解决了。
只需要在入口JS里加上如下代码就可以了:
赞 +0添加回复
巴扎黑 2017-07-05 10:45:171楼
Webpack 的 HMR 功能,是通过 WebSocket 实现的推送 JSON Patch,同时需要第三方库支持。
IE11 似乎并不支持 WebSocket 因此没有这样的警告。Chrome 下你使用 Vue 出现这个问题,原因应该在于你没有引入 Vue 的 HMR 插件,也就是需要再安装一个
vue-hot-reload-api。具体解决方案可以参考我写的一篇博文:http://ewind.us/2017/webpack-...
赞 +0添加回复