The requirements are actually very simple. Just fix an input box at the bottom of the page and enter text.
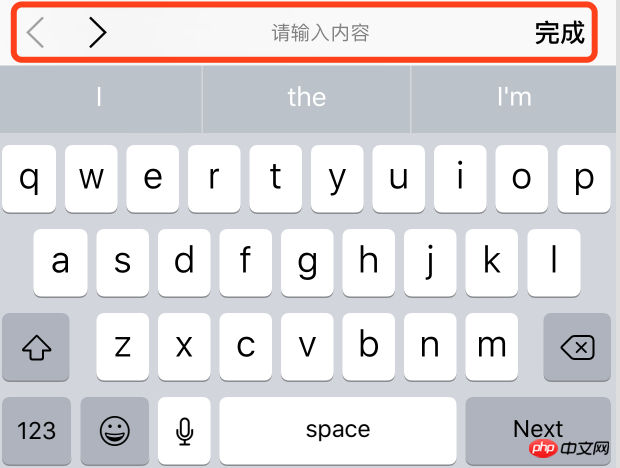
But. . . Under ios system. When this input is focused, the entire page is pushed up. . . . . . The contents of the header are no longer visible.
Is there any good way to make only this input box be pushed up, while the positions of other elements on the page remain unchanged?
tips: I have checked a lot on the Internet, but I can't solve it.T.T
Then I tried to simply change the position of the entire page to fixed when input focus, top:0;bottom:0; and then like this The page is indeed not pushed up, but the input is not pushed up either, it is blocked by the keyboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scroll</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style>
.btm{
position: fixed ;
bottom:0;
}
</style>
</head>
<body>
<p class="wrap" id='inp'>
<p class="content">
内容
</p>
<p class="btm">
<input type="text">
</p>
</p>
<script>
</script>
</body>
</html>
Disable the input box from getting focus. After clicking input, get the keyboard pop-up event and add toolbar to keyboard, and create a new input box and add it to toolbar when the keyboard is retracted. Get the content in the input box on the toolbar and assign it to the page input.

When the input is focused, just change the input to fixed positioning
This problem is relatively good. If your content is scrolling, you will find that it reaches the middle when you click on the fixed input on iOS.
Need to solve:
Just set the content block to fixed. Currently, there is no good solution to the poster's problem. Here is an alternative: instead of placing input directly in the footer, it is a pseudo-input. When clicked, a new layer pops up, such as: http ://zhibo.m.sohu.com/r/121...