ng, use the form form to pass parameter values, (ajax, POST request) input and radio selection values can be directly obtained, as long as the corresponding field name is bound, now the problem arises. When making multiple selections, it is bound in this way, but the final result is in this form: 
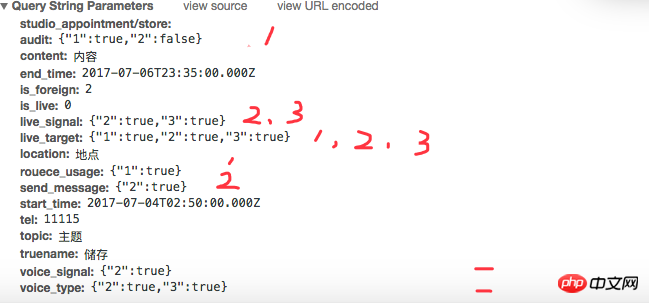
index.php?studio_appointment/store&audit={"1":true, "2":false}&content=content&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal={"2":true,"3":true}...., now the data required in the background The structure is a data structure in the form of
audit=1&live_signal=2,3&is_live=0. Could you please give me some advice?
Convert your data source before submitting
I don’t understand what it means. Is the URL format you want different from the format you get?
var params = lau_vm.launchFrom;