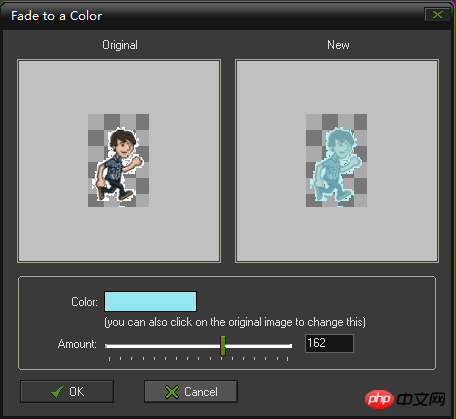
I saw a question in Zhihu about using a color wheel to change the color of characters. Here is the link
A picture quoting the question 
The characters in it only have different clothes, but the skin color is the same. The original article mentioned that the color wheel was used to achieve this, but it is too professional to understand clearly. How can I use Canvas to implement the color wheel to change parts of the material? What about color? Thank you very much~
Supplement:
This picture was processed with GameMaker. Is there any way to process such a picture in Canvas? 
Because the memory of early cartridges was limited, if the pictures were stored directly, a cartridge could be filled up with just the character pictures. Since bitmaps are made up of bitmaps, each point (that is, each pixel) has its own color. In the early cassette machines, there were not many colors available, so there was a color wheel. (Those who often use PS should know the color wheel.) That is, all the color numbers used in a picture are stored into a color wheel with controlled capacity (such as a traditional QR code picture, in fact, as long as Just save two colors). Then when storing the picture, the original storage of the corresponding dot matrix needs to record the values of the red, green, and blue channels. After using the color wheel, the corresponding color is directly replaced by the serial number in the color wheel. This is because the serial number storage space is larger than the red, green, and blue data. It takes up less space, and the color wheel can be reused (as long as the corresponding color exists in the color wheel, the color can be replaced by the serial number), so it indirectly saves space on the cassette.
Since only the serial number in the color wheel is stored during storage, as long as the color of the corresponding serial number in the color wheel is changed, the color of the corresponding serial number in the picture can be changed.
Since all colors in Canvas are true colors, and due to the rapid development of computer storage, computer storage space is now far less limited than that of cassettes before, so there is no color wheel in Canvas. However, after knowing the principle of the color wheel, you can actually think of a solution to simulate the color wheel. Since the color wheel uses numbers to replace colors, that is to say, replacing a color in the color wheel replaces all areas in the picture whose color values are equal to that color. So according to this idea, what you have to do is to replace all the colors in the picture whose color value is equal to a certain value. I will not write the code in detail. Here is a link, hoping to get inspiration:
http://www .deanhan.cn/canvas-...
In addition, the painting disk replacement solution is relatively easy for the 8-bit images of previous cartridge games because of the large color distinction; but for the existing true color bitmaps, this is much more difficult, because the current bitmaps It is very likely that there will be color gradients with little distinction, such as
#dededeand#dededd, which is not suitable for using the idea of painting disk.Update
Let’s talk about the color transformation for current true color pictures. Generally, the RGB values are converted to HSL/HSV values, and then the hue is changed by adjusting the H value.
Finally convert back to RGB values. The difference between this and the above is that this type of color cannot be changed alone. Its changes are for the entire image (unless you limit the transformation application area). Skin color may change due to changes in H value. Something has changed.