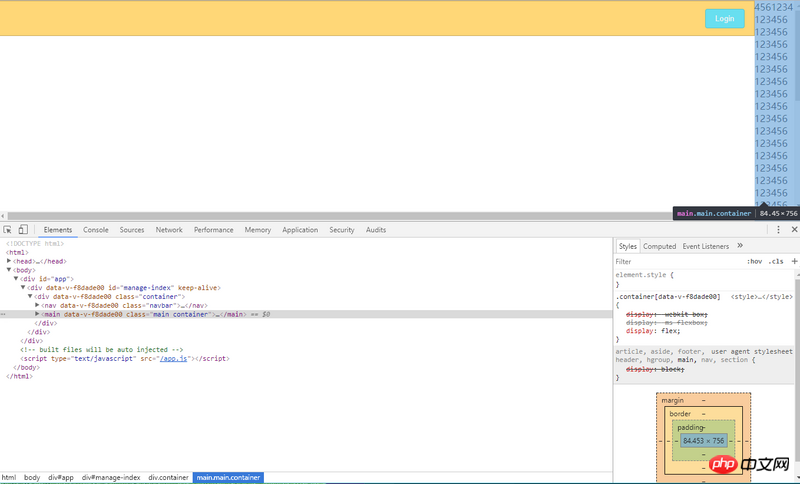
如题:怎么会第二个 flex 怎么会移动到第一个 flex 容器后面呢?

navbar的代码
.navbar {
height: 60px;
width: 100%;
padding: 4px;
box-sizing: border-box;
display: flex;
.theme;
.green-border;
}container的代码
.container {
display: flex;
.make-col(@max-col-num);
.make-col-offset(@max-col-num);
}
Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号
flex-direction: colum;?
.container是 flex 容器呢,.navbar和.main既是 flex 容器也是 flex item