
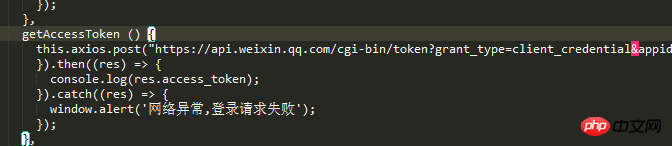
Figure 1 wants to get WeChat’s access_token through request

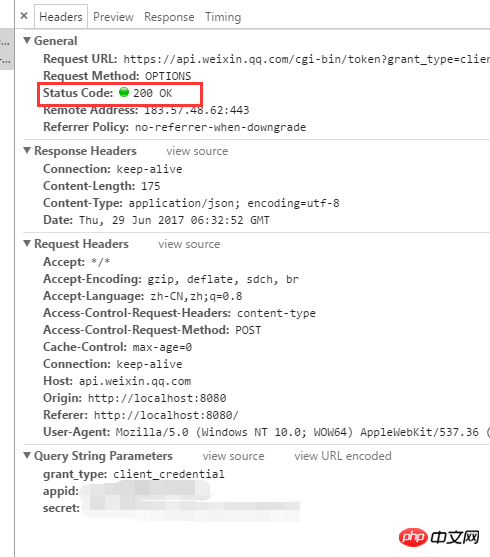
But a cross-domain request failed on the console

Requested headers

Return data is correct
Ask the master, can axios in vue use jsonp? Or how to solve this problem of getting access_token across domains? ?
access_token is not recommended to be obtained from the front desk. This needs to be obtained and processed by the background. The string you request contains the key information of your WeChat public platform. The background simulates the http request to process. The access_token can be obtained up to 2000 times a day before the valid time is up. It is valid until it expires. You need to store it in the database or somewhere to determine whether it has expired when needed. If it is not expired, use it directly. If it expires, retrieve it again
Regarding using jsonp with axios, you need to install the npm package separately.
Related links
https://github.com/mzabriskie...