
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
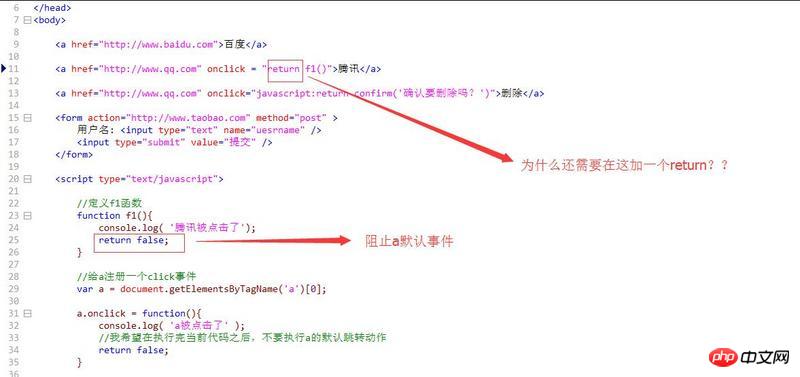
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
<script type="text/javascript">
//定义f1函数
function f1(){
console.log( '腾讯被点击了');
return false;
}
</script>
</body>
</html>
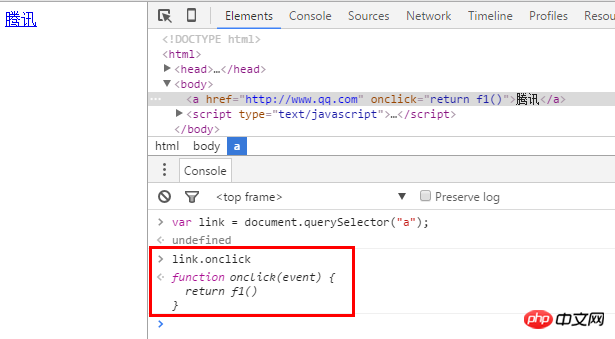
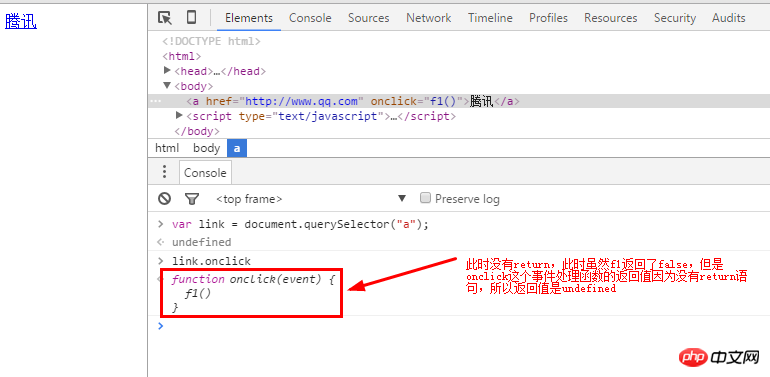
onclick is a function. If it does not return, it means there is no return value. How to prevent the default event? It has nothing to do with whether you return f1 or not
Whether you can prevent the default behavior is to look at the return value of the

onclickfunction. When there isreturn, the return value of f1 is false.The

by defaultonlickprocessing function without writingreturnis as follows. The return value at this time does not have areturnstatement, so it returnsundefinedIn addition, you should make good use of search engines and search on Baidu. The first article will solve your confusion. The address is as follows:
https://zhidao.baidu.com/ques... .
Hope to make progress together and encourage each other~
Wouldn’t it be simpler this way? . . . Use e.preventDefault(); to prevent
Also, if you want to block it, why bother writing a link on the page. . .