The wrong control type is used in an existing project:

How can we conveniently replace UITextField with UILabel without creating (drag) a new control.
ThanksChris for clearing up the confusion;
If there are many interfaces, you can specify the Label tag and search in the code to quickly locate the control.

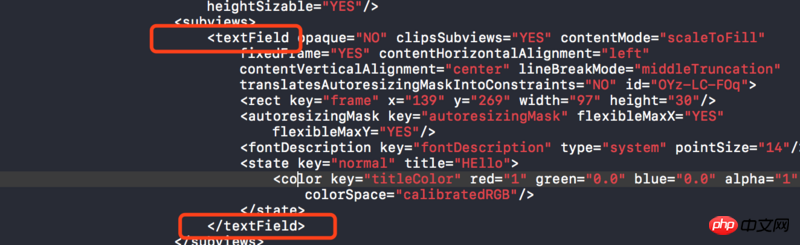
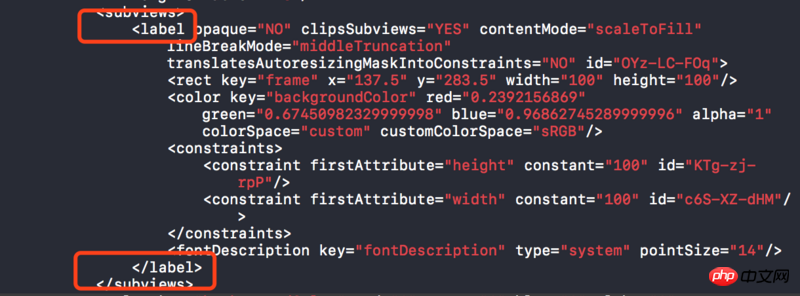
Right click on xib or storyboard, Open As -> Source Code. Find the textField and change it to label. Then open it with interface builder. After modification, the original constraints and Frame will be retained.



Method 1:
in the visual interfaceWrite a class
CustomTextField, inherit fromUITextField, and then let all yourUITextField controlsinherit itDisable all touch events in
CustomTextField, which is basically consistent with the performance of UILabelIf necessary, rewrite the system method of
UITextFieldwithout calling the super method, for example, overwrite the click event ofUIAlertViewMethod 2:
Add the category extension of
UITextField, and then use the runtime method swizzling to exchange system methods, so that all yourUITextFieldwill become the same as UILabel. . . Use with caution! ! !Finally, if you have this spare time, it would be easier to delete and replace them one by one