Hello, everyone:
If you want to use template to write Markdown in the tag, then use js to process Markdown and convert it into html, the local dom structure is as follows:
<p class="content">
<template type="markdown">
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
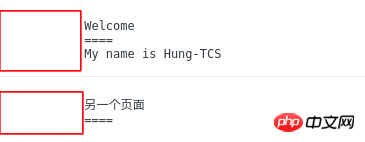
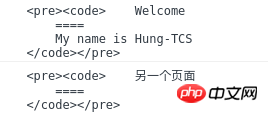
</script>But because the template tag is indented, marked treats the content as paragraph code: 


Is there any way to clear these indents without affecting the normal indentation method, or other methods that do not use the template tag?
To give you an idea, count the whitespace characters in front of each line, get a minimum value, and then press this minimum value to clear it
Add the code