扔个三星炸死你2017-06-12 09:31:23 0 4 996
这是配置
proxyTable: {
'/api': {
target: 'http://news-at.zhihu.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}
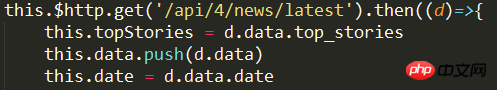
用的axios请求数据

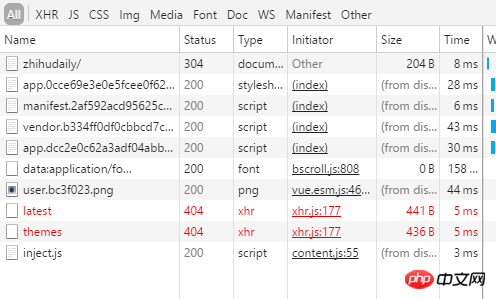
直接npm run dev能跑起来,打包后放到apache上就获取不到api
报错
代言 2017-06-12 09:33:234楼
一般都是build之后部署到正式环境吧,对于你说的放到Apache下,实际对于
/api/xxx的请求也是针对该Apache Server的。所以你需要给Apache搞一个/api 的rewrite(反向代理)可以参考nginx的配置:
赞 +0添加回复
phpcn_u1582 2017-06-12 09:33:233楼
你看配置proxyTable都是写在dev的上的,证明这个只适用于dev环境。本质上是本地开了一个服务器dev-server,所有的请求都通过这里转发出去。
赞 +0添加回复
阿神 2017-06-12 09:33:232楼
你要自己跑一个node的web服务然后在里面用这个才行
赞 +0添加回复
给我你的怀抱 2017-06-12 09:33:231楼
这个配置文件完全可以单独写一个config文件里面引用就可以了,就不会出现这种情况
赞 +0添加回复