javascript - js implements clicking on the previous question and the next question to display the corresponding questions, and the first question and the last question to change the content of the button.

淡淡烟草味
2017-06-12 09:26:19

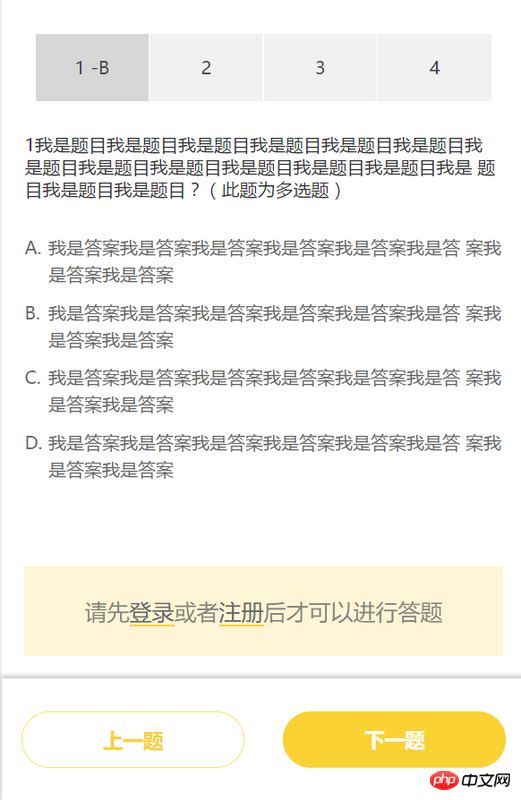
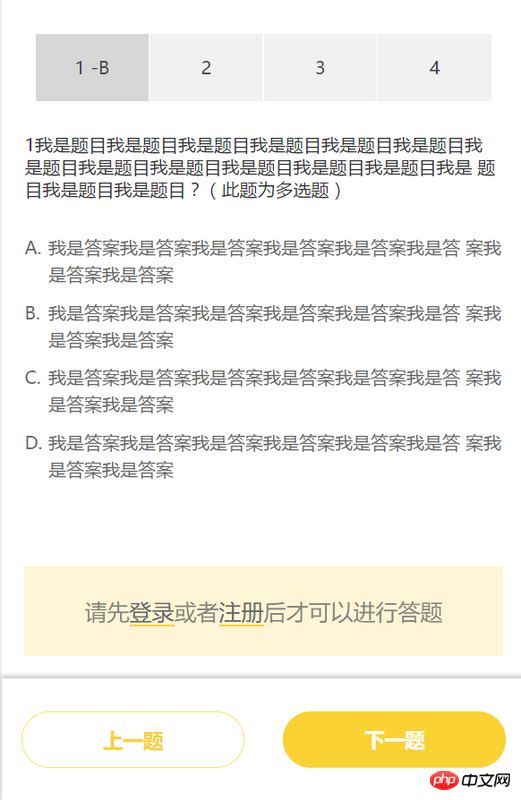
This uses the bootstrap framework to create tabs. You can click on the question number above to switch questions. Please give me guidance

1. If the data is dead and static, you can use the routing function. It's just that this method is clumsy. The previous question and next question labels must appear on every page.
2. If the data is obtained from the background, it is simple. Use routing for the middle part, and use the id as the transmission parameter. Every time you click the next question, id+1
After you become proficient in using ajax, this problem may be simple
You can refer to this
I hope it can give you ideas