Use on, but it cannot be bound, and I have doubts.
on method
/*选择车辆品牌*/
$("#assessBrand").on('click',ul, function() {
//想获取值,发现没绑定到,
var tel =$(this).text();
var rid =$(this).attr("tagnum");
alert(tel);
alert(rid);
$("#taginput").attr("tagnum",rid);
$("#taginput").attr("placeholder",tel);
});
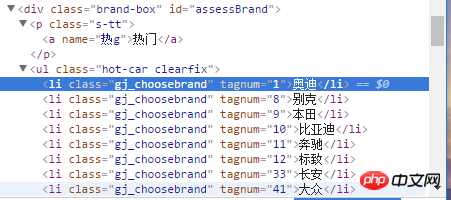
tag, since it is generated by ajax method without actual code, I used pictures

pThe following tags are all generated by ajax. I would like to ask how to bind events
Did I write it wrong? Such as:
Test: https://jsfiddle.net/4oyboawr/1/
Are you sure the on method is not written incorrectly? ? I don’t know how long I haven’t used jq, but my impression is that it is bound like this $(document).on(event, selector, callback)
Do you want to bind events to li below ul? You can use on directly