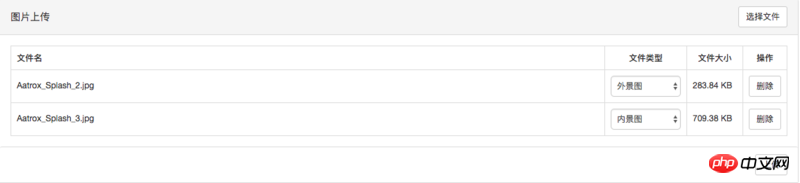
Although we know that FormData can upload multiple files at the same time, the current needs this time are different, and each image needs to be accompanied by some user selection parameters. for example.
scope.FileList is the file array after multiple selection of file.

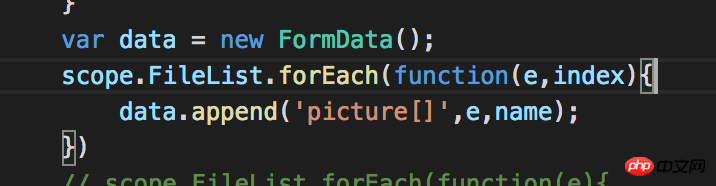
If you upload multiple files as usual, there is no problem.
、
But the current requirement is that each picture has different parameters. I have tried throwing the parameters directly into the picture object
scope.FileList.forEach(function(e,index){
e.Imagestype = '新房'+index;
data.append('picture[]',e,'picture'+index);
})Or throw the image and parameters into object and then...
scope.FileList.forEach(function(e,index){
var obj = new Object();
obj.type = 'test'
obj.image = e;
data.append('picture[]',JSON.stringify(obj),'test');
})I admit that my imagination is a bit big. But I really don't know how to upload files in JSON format. For example:
[
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
]It seems that FromData only has one append method to operate. So what is the idea of conventional multi-file upload? Or is this demand simply unreasonable?
Your idea is not feasible.
Formdata is a simple key-value structure, and files can only be at the value level and cannot go deeper.
But you can pass the attributes additionally by maintaining a property object at the end.
For example, your formdata is structured like this:
Of course, fileAttrs needs to be converted into a JSON string.
I have never encountered such a problem, but I guess you can separate a single file to form a new object. Since a single file can be uploaded and an array of files can be uploaded, other data organization forms should also be uploaded. I guess the key may be how accurately the background is extracted to the file. If that doesn't work, just wait for other people's solutions. .
It is better to upload files one by one. Uploading multiple files takes a long time and the probability of interruption is high. What should I do if it is interrupted?
I personally feel that it is useless to say anything. The main thing is to discuss a suitable interaction method with the backend. For example, you can upload multiple files. Then you can completely separate your data. nameList: "a,b,c,d,e,f,g,h"; For example, the background obtains a string through nameList and then parses it out, but it doesn't really matter. Originally, data structures are used to describe information. Let’s discuss an acceptable format with the backend
Convert the image to base64 and then transfer it using JSON