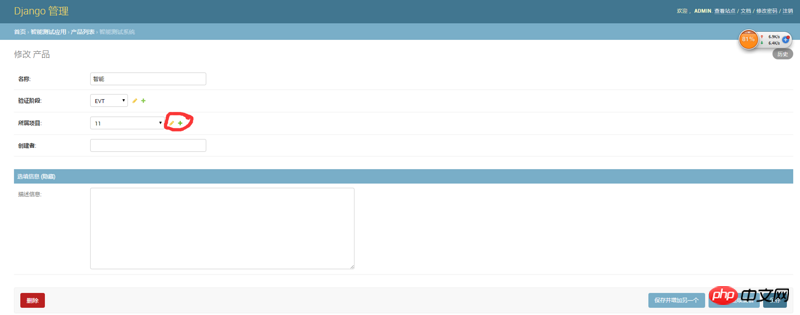
I am learning web development and want to implement similar functions. Here is an example of django admin:

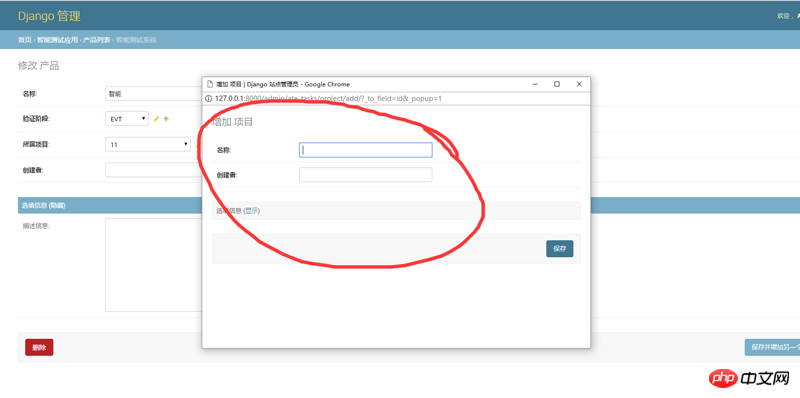
For example, if I want to add or edit a project, I directly click the button in the red circle, and then a small window pops up:

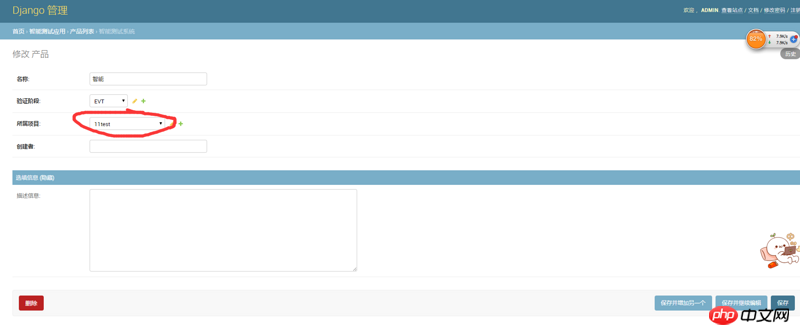
After filling in, the small window will close and the main window will get the corresponding response.

The same is true for the login interface of many websites. For example, if you log in using a social account, a window will pop up and then perform almost the same operation. I wonder what this implementation term should be called? Is there any information or who can explain the specific work process? Thank you.
You will understand after looking at AJAX and DOM operations
In fact, I can give two implementation methods:
1 is polling, that is, when a new window pops up, the window sends a request to the database at a certain interval to determine whether the operation of the new page is completed. If it is completed, Carry out the next operation, such as Alipay, etc. The disadvantage of this type of operation is that it puts a lot of pressure on the server.
2 is to carry out cross-window communication through APIs such as storage. You can use this if the data requirements are not so strict, such as cross-page song request (Xiami Music, etc.). The disadvantage is that it cannot browse old versions. The server is not compatible. It depends on the needs of the project.
Others are welcome to add downstairs. .